Al crear un blog, tu primer desafío es ganar una audiencia fiel.
Para eso, necesitas una estrategia de producción y difusión de contenidos muy bien planificada. Pero, ¿cuándo puedes afirmar que has logrado el éxito con el blog?
Si las sesiones conquistadas no llevan a tus visitantes al siguiente paso de la jornada, es inútil.
Y el siguiente paso es la conversión y fidelización de tu audiencia, para que puedan seguir tu newsletter y recibir noticias de tus lanzamientos.
De esta manera, tu visitante se convierte en lead y comienza un proceso de calificación hasta convertirse en cliente a través de la estructuración de un embudo de ventas.
Para crear este embudo, existen varias aplicaciones y técnicas que pueden ayudarte. Por ejemplo: banners, cuadros para suscripción a newsletters y hellobars.
Para facilitar tu trabajo y reunir toda la estrategia de conversión en un solo lugar, desarrollamos Rock Convert.
¿Qué es Rock Convert?
Rock Convert es un plugin compatible con cualquier versión de WordPress con varias funcionalidades, como agregar banners masivos, generación automática de la versión pdf de la publicación, cuadro de boletín en la barra lateral y varias otras.
Además de agrupar todas estas funciones en una sola aplicación, las call-to-action (CTAs) se publican directamente desde su panel de control de WordPress y se pueden monitorear a través de Google Analytics.
Cómo instalar Rock Convert
Para instalar el plugin, tu sistema solo debe cumplir los dos requisitos siguientes:
- WordPress 4.7 o superior;
- Versión de PHP 5.6.0.
En tu WordPress, ve a la pestaña Plugins y selecciona Agregar nuevo.

Busca Rock Convert y haz clic en Instalar ahora.

Con el plugin instalado, tendrás acceso a todas las funciones que se presentan a continuación.
Cómo crear un banner en Rock Convert
Ve a Rock Convert en tu WordPress y selecciona Nuevo banner.

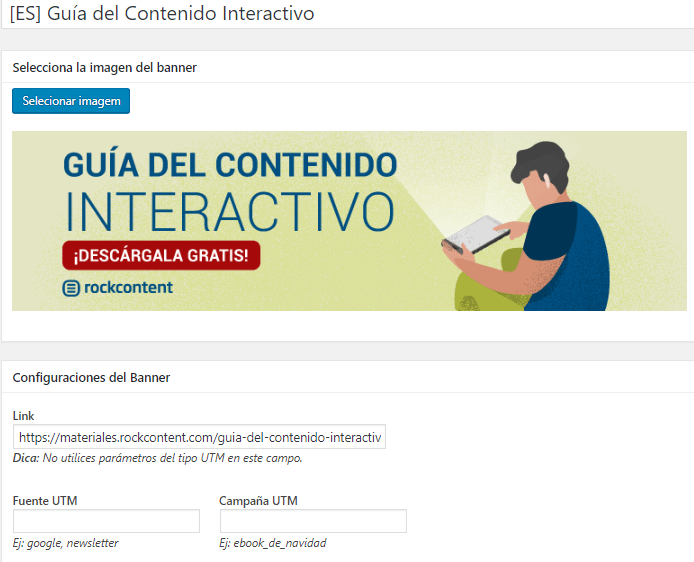
Verás que el funcionamiento es muy intuitivo. La función te permite que elijas tu banner:
- Título: identificador de CTA. Este nombre no aparece en el sitio web y se usa solo para identificar el banner en la lista.
- Imagen: imagen de banner. Recomendamos utilizar una imagen con el mismo tamaño del blog (Generalmente entre 750 px y 960 px)
- Enlace: donde el usuario será redirigido al hacer clic en el banner.
- UTM Source y UTM Campaign: atributos para identificar el banner en la herramienta de análisis.
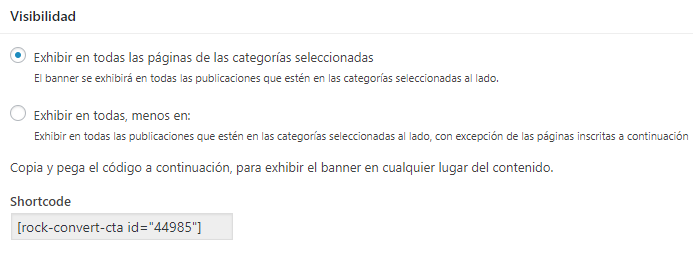
- Visibilidad: en esta parte es posible ocultar el banner en páginas específicas. Si no deseas que el banner aparezca en una publicación, simplemente agrega tu URL en esta parte.
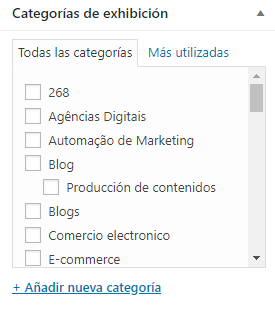
- Categorías de exhibición: selecciona en qué categorías debe aparecer este banner. Si no se selecciona ninguna categoría, el banner no aparecerá en ninguna parte del sitio.

Además, te permite elegir una categoría específica de tu blog y una posición (encima o debajo del contenido) para la publicación masiva de banners.

Si no deseas que el banner se agregue a lugares o publicaciones específicos, simplemente deja los campos de categoría en blanco y haz clic en publicar. Así cuando se actualiza la página, el plugin proporciona un código para uso gratuito:

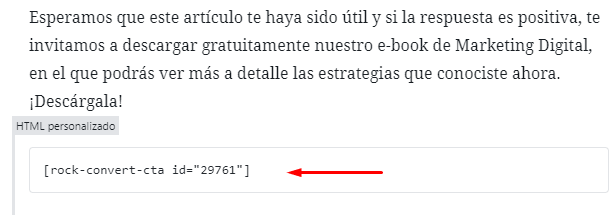
Simplemente inserta este código en una sección específica de tu publicación, actualízalo y verifica la versión publicada:

El banner no aparece en el editor de WordPress, pero al visitar la página publicada aparece normalmente:

Esta feature de Rock Convert elimina el trabajo de insertar el medio y configurar manualmente el UTM cada vez que necesitas insertar un banner en el contenido. Y también ofrece una función para analizar el rendimiento de cada uno de tus banners:

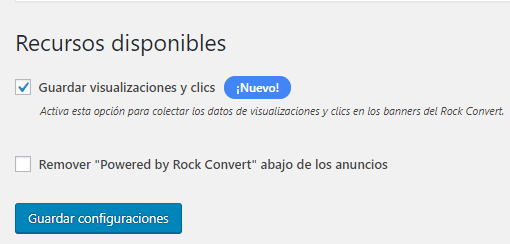
Para habilitar esta función, simplemente accede a la pestaña de configuración de Rock Convert y habilita el Analytics.


Cómo generar leads ofreciendo la propia publicación como material útil
Cuando produces un contenido muy completo, existe la posibilidad de ofrecerlo en PDF como un material útil para facilitar que tu lector acceda nuevamente cuando lo desee.
Para generar este pdf, hay un desafío: cada vez que se actualiza la publicación, también es necesario actualizar el PDF, ¿verdad? O de lo contrario terminaría desactualizado.
Rock Convert no solo facilita la generación del PDF, también tiene un comportamiento dinámico, actualizando el documento cada vez que se actualiza el contenido.
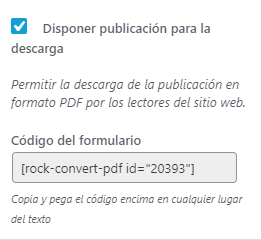
Para usar esta función, simplemente accede a WordPress como administrador y edita la publicación de la que deseas crear la versión pdf. Con Rock Convert instalado, verás la siguiente ventana lateral:

Al seleccionar la opción de que la publicación esté disponible para descargarla y actualizarla, aparecerá un código corto en el lateral y la opción para ver el archivo:

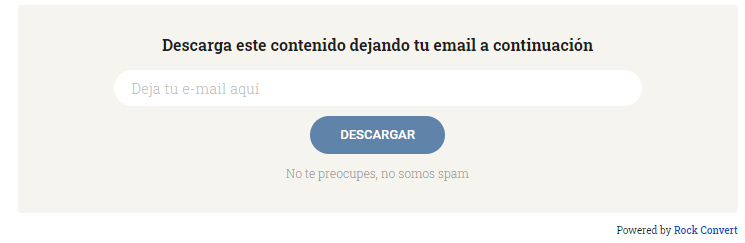
Luego, simplemente sigue el mismo procedimiento que el banner, copia y pega el código en todo el contenido y aparecerá el siguiente cuadro en lugar del shortcode.
Para verificar la calidad del texto descargado, simplemente ingresa con tu email a continuación para tener acceso inmediato a este contenido en PDF:

Cómo insertar un cuadro de boletín en la barra lateral
En Rock Convert, es posible agregar un widget para capturar e-mails que se encuentra en la Sidebar del blog. Para hacer esto, sigue el paso a paso:
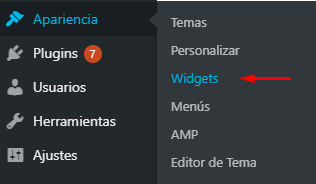
Iniciando sesión como administrador de WordPress, ve a Apariencia > Widgets.

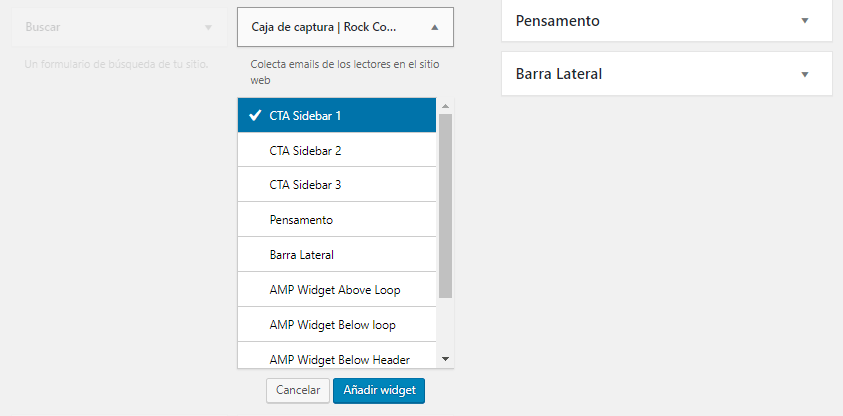
Luego haz clic en la Caja de captura | Rock Convert > Sidebar > Agregar Widget.

Los nombres que aparecen para las opciones para insertar el cuadro de captura dependen de cómo esté configurado tu WordPress.
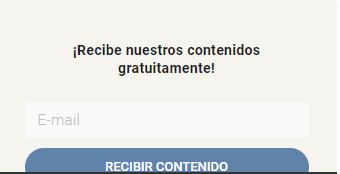
Con el widget agregado, aparecerá el siguiente cuadro en la barra lateral de tu blog:

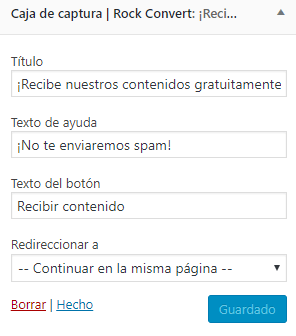
Para cambiar tu texto, simplemente ve a Apariencia > Widgets y haz clic en la Caja de captura | Rock Convert:

De esta forma puedes cambiar:
- título del widget;
- texto de ayuda;
- texto del botón;
- redirección.
En el caso de la redirección, es posible elegir dónde se redirigirá al usuario después de completar con el email. La opción predeterminada hace que el usuario permanezca en la misma página, con el siguiente mensaje de éxito:

Cómo insertar un banner en la barra lateral
¿Recuerdas el código para insertar un banner en cualquier lugar que usemos dentro de la publicación? Puedes generar el banner exactamente de la misma manera, copiar el shortcode y usarlo en la barra lateral.
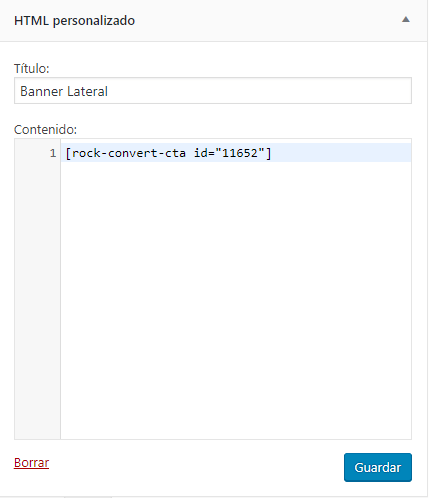
Para hacer esto, ve a Apariencia > Widgets, selecciona el módulo HTML Personalizado y arrástralo a la estructura del menú lateral. Luego expande el cuadro, pega el código del banner y elige tu título:

Es importante recordar que los banners de la barra lateral generalmente tienen una dimensión diferente a los que están dentro de la publicación. ¡Por lo tanto, es necesario hacer pruebas para ver cuál es la mejor opción para la estructura de tu blog!
Lo ideal es tener un diseñador a tu disposición para construir el banner en las dimensiones ideales para ti. Pero para facilitar esto fue creada la siguiente feature.
Cómo insertar un banner personalizable en la barra lateral
La versión 2.2.0 de Rock Convert ofrece una nueva funcionalidad llamada Banner personalizable | Rock Convert.
Este widget te permite crear banners personalizados en la barra lateral del blog sin necesidad de recursos externos como el uso de código o imágenes.
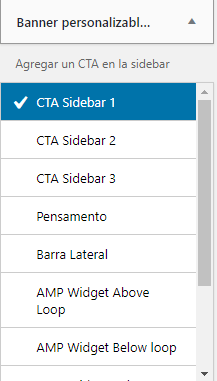
Para comenzar, ve a la página Widgets y haz clic en Banner Personalizable | Rock Convert:

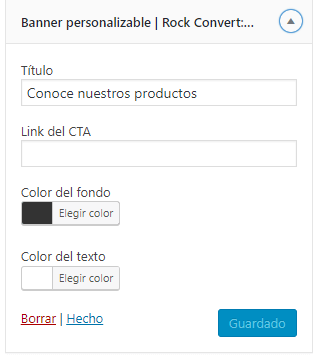
Con el widget agregado, puedes cambiar el título, redirigir el enlace y los colores, tanto de fondo como de texto:

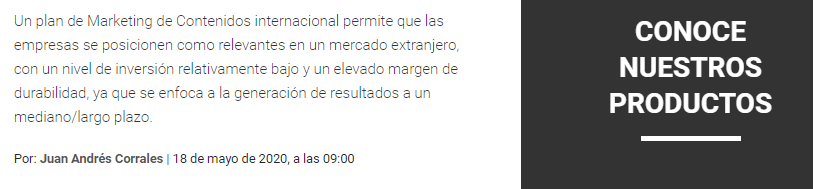
Con todo configurado, basta guardarlo para ver el banner lateral en tu blog:

Cómo crear una barra de anuncios en la parte superior del sitio
La versión 2.2.0 de Rock Convert también presenta una funcionalidad para aquellos que necesitan anunciar algo nuevo en el blog.
La barra de anuncios aparece en la parte superior del sitio y es totalmente personalizable, lo que te permite cambiar el contenido, los colores de la barra y elegir dónde debe aparecer.
Para comenzar, solo ve a Rock Convert > Barra de Anuncios

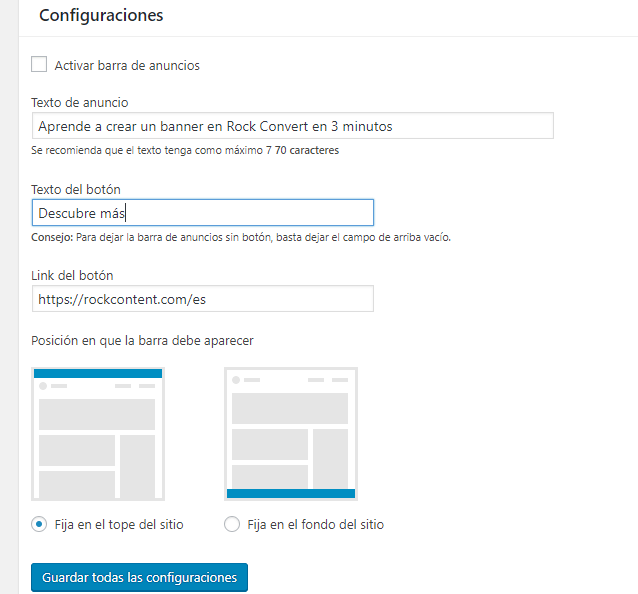
En esta página, puedes personalizar toda la barra de anuncios y su configuración:
- texto del anuncio;
- texto del botón;
- enlace de redireccionamiento;
- color de fondo y texto, barra y botón;
- visibilidad (qué publicaciones y páginas mostrarán la barra).

Si llegaste hasta aquí sin instalar el plugin, es hora de poner en práctica lo que acabas de aprender y aumentar tu tasa de conversión. Descarga Rock Convert ahora y, si tienes alguna pregunta, ¡hazla en los comentarios!