Se você quer aprender como criar um layout em WordPress, saiba que precisará de um ambiente de desenvolvimento e certo conhecimento em codificação. Isso, porque criar um template do zero não é algo tão fácil quanto baixar temas prontos ou fazer o download de plugins e ferramentas de configuração.
Fazer um tema do zero exige conhecimento da linguagem de programação PHP, que ao ser identificada no servidor ativa todos os elementos funcionais e de interface visual de um site, além da compreensão de conceitos como HTML, CSS e JavaScript.
O usuário precisa criar as pastas que armazenarão todos os arquivos de código para customização de elementos que compõem um layout — cabeçalho, rodapé, barra lateral, por exemplo, além dos arquivos obrigatórios, style.css. e index.php.
Mas antes de falarmos sobre como criar o layout WordPress, abordamos algumas considerações importantes. Veja a seguir:
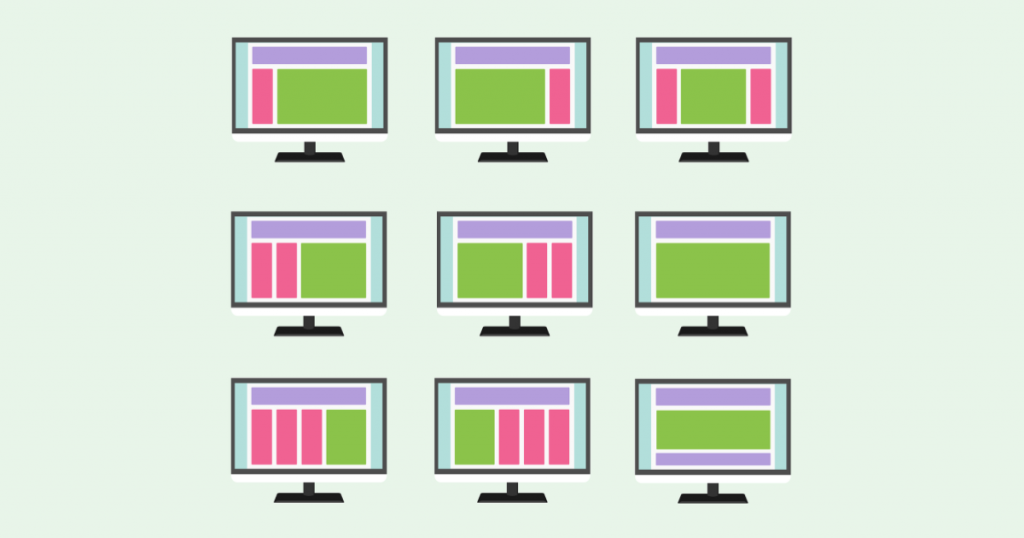
- Pense nos elementos de design que devem compor o layout WordPress
- Escolha o conteúdo visual para incorporar ao layout
- Avalie as ferramentas que facilitam a criação e edição do layout
- Descubra como criar ou editar o código do layout
1. Pense nos elementos de design que devem compor o layout WordPress
Se a criação do layout em WordPress já pareceu complicado para você, saiba que o nível de personalização e a capacidade de rankeamento da página nos motores de pesquisa são diretamente proporcionais ao bom gosto do desenvolvedor e o uso de boas práticas quanto aos requisitos de web design, entre outras questões.
Para que o layout seja otimizado aos mecanismos de busca, é preciso aplicar táticas de SEO (Search Engine Optimization) e, principalmente, buscar elementos de customização (web design) e funcionalidades que melhoram a experiência dos usuários durante a navegação.
Por isso, além de descobrir como criar o layout em WordPress, você precisa saber sobre algumas táticas que descrevemos a seguir.
Lei de Hick
A Lei de Hick, que recebeu o nome do seu criador William Edmund Hick, é muito referenciada no web design porque se relaciona à quantidade de opções disponíveis e a capacidade do usuário de tomar decisões sobre elas.
Segundo essa lei, o tempo necessário para que um indivíduo decida sobre algo é diretamente proporcional ao número de escolhas possíveis.
Com isso, o aumento de conversões de leads no site pode estar atrelado à quantidade de decisões possíveis dos usuários — botões de CTA e na barra de navegação, por exemplo, que devem ser limitadas por esse motivo.
Regra dos terços
A Regra dos terços é um princípio da fotografia que também pode ser usada no web design, principalmente porque o conteúdo fica disposto nas telas dos dispositivos e ainda que esse tamanho varie conforme o equipamento, o conceito da aplicação pode funcionar da mesma forma.
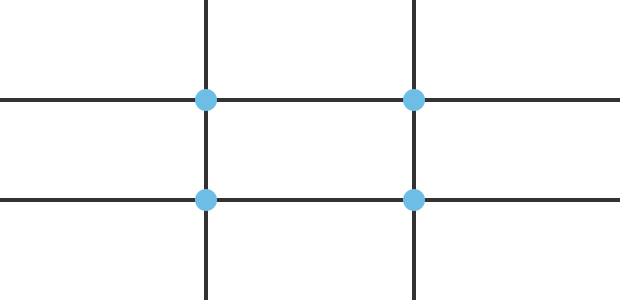
Imagine que o espaço da página que fica no campo visual do usuário seja dividida em três retângulos horizontais e três verticais, como em um ” jogo da velha”. Os locais com maior capacidade de visualização do público estão nas quatro interseções entre as retas.
Nesses locais, você pode adicionar os botões de CTA ou o conteúdo visual da página, para que a atenção do leitor seja voltada basicamente para esses setores da página.

Espaço negativo
O espaço negativo é um bom método para otimizar os resultados de CRO, uma vez que facilita a leitura dos usuários e obedece às regras de escaneabilidade. Diz respeito do espaço em branco que fica no template entre todos os elementos (palavras, botões, imagens, barra lateral, rodapé, cabeçalho etc.).
Layout em F
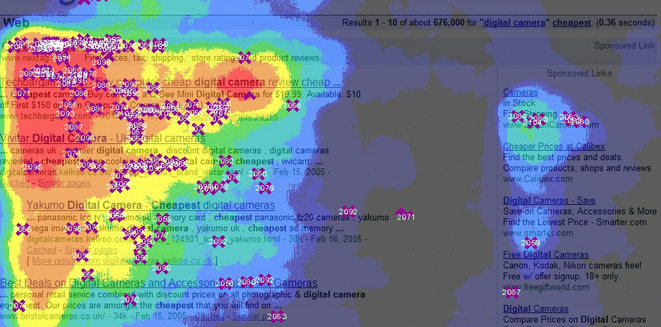
A tecnologia permitiu que por meio do neuromarketing fosse possível mapear o comportamento de leitura dos usuários durante a navegação. Esse padrão forma a letra “F” (da esquerda para a direita, de cima para baixo) e pode ser vista por mapas de calor.

Além dessas questões relacionadas à disposição e visibilidade de componentes da página, algumas opções acerca dos elementos usados na página também influenciam a capacidade de resposta do leitor e a impressão de que o site é mais harmonioso:
- tipografia: garante a inteligibilidade do texto e pode ser alterada em tamanho e estilo da fonte. Diferentes estilos da tipografia destacam partes importantes e podem aumentar o interesse do leitor;
- matriz de cores: além de proporcionarem o reconhecimento imediato de uma marca, quando a estratégia de branding é bem delimitada, as cores podem evocar emoções, conforme as combinações, contrastes, etc;
- contraste: o contraste também pode ser explorado para dar mais destaque às partes importantes do layout.
2. Escolha o conteúdo visual para incorporar ao layout
Segundo uma pesquisa da Venngage, os recursos visuais são relevantes para 68% das empresas. Blog posts com imagens têm aproximadamente2.3 vezes mais engajamento no Facebook e recebem 150% mais referências no Twitter.
Além disso, os usuários são mais propensos a seguirem instruções dadas em conteúdos com recursos visuais. Se compararmos com artigos sem imagens essa tendência pode aumentar 323%. Entretanto, a qualidade da imagem é primordial para melhores resultados de SEO, uma vez que influencia nas taxas de visualização, mas, principalmente, na melhoria da experiência dos usuários.
3. Avalie as ferramentas que facilitam a criação e edição do layout
Agora que você já sabe alguns elementos que influenciam a experiência do público nos sites, veja como é possível criar ou alterar um layout por meio de ferramentas como os plugins e até pelo painel de administração do WP.
Plugins
Os plugins conferem funcionalidades distintas para o WP e, dessa forma, também permitem que o usuário personalize o layout, principalmente se as mudanças têm enfoque em funções e não no design.
Existem plugins que personalizam post, adicionam widgets, alteram a taxonomia, entre outras funções. Os construtores de página também são extensões e permitem alterar vários elementos sem que o usuário saiba escrever uma linha de código. Os page builders listados a seguir tem a funcionalidade drag and drop (arrastar e soltar), que facilita no momento da edição.
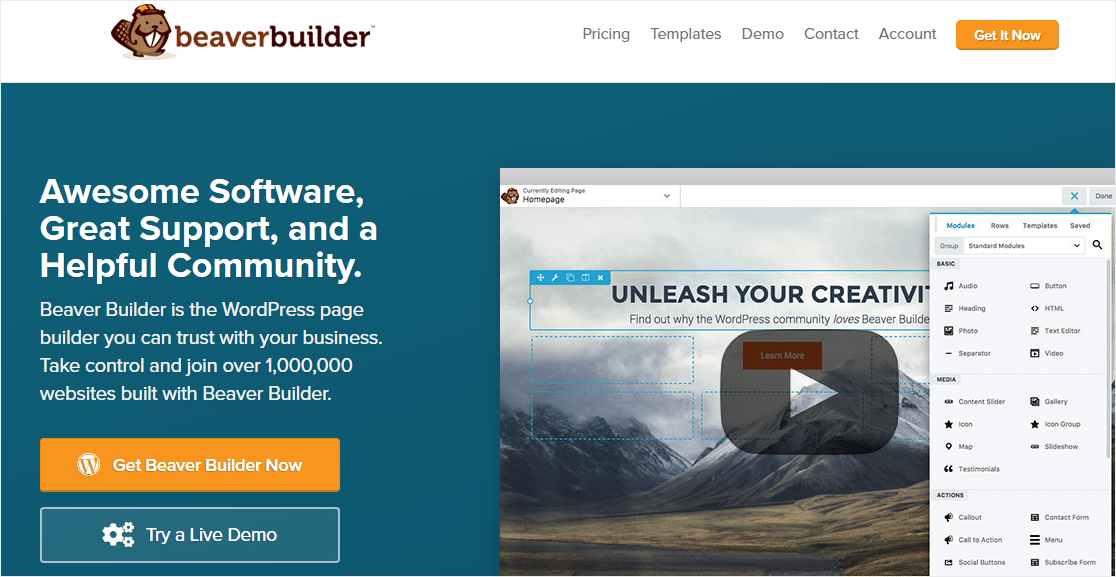
Beaver Builder
O Beaver Builder permite criar layouts e landing pages que convertem os visitantes em leads. O editor de front-end instantâneo permite visualizar as edições em tempo real. Além disso, o page builder disponibiliza mais de 30 layouts pré-construídos e modelos de conteúdo, como tabelas de preços e portfólios.
Divi
O Divi builder é do Elegant Themes, tem uma interface amigável e também contempla edições de front-end. Disponibiliza ao usuário 20 modelos de layout com a possibilidade de importação e exportação. Ainda oferece opções de CTA e outros botões, além da adição de código CSS personalizado a qualquer elemento do site.
Elementor
O Elementor é um dos construtores de página mais famosos, com mais de 2 milhões de instalações ativas e sua maior vantagem é ser um plugin gratuito para WordPress. As edições podem ser feitas em tempo real, possui mais de 300 blocos de elementos que podem ser usados para criar os layouts do site com opção para desfazer ou refazer as alterações.
Ainda permite criar layouts amigáveis, ou seja, adaptáveis a qualquer tamanho de tela em diferentes dispositivos, e ainda possibilita que o usuário mostre as páginas durante a construção para seus visitantes, mesmo que ela ainda esteja em processo de edição. Tem mais de 100 modelos de layout, inclusive de landing pages.
Themify Builder
O Themify Builder também é um plugin gratuito e, apesar de ter uma interface simples, é muito poderoso. Oferece mais de 40 layouts preconcebidos com a possibilidade de refazer ou desfazer alterações. Tem um complemento chamado Maps Pro para alterar estilos de mapa e marcadores de localização. Ainda permite adicionar animação aos textos e integração com outros plugins famosos como o WooCommerce e o Slider Pro.
Visual Composer
O Visual Composer também é muito popular. Tem uma interface amigável e intuitiva, é compatível com vários temas WordPresse tem opções de design de layout que garantem personalização sem demandar nenhuma codificação: linhas e colunas flexíveis, criação de cabeçalho, rodapé e barras laterais personalizados, suporte para Google Fonts e integração com o WooCommerce.
Painel de Administração do WordPress
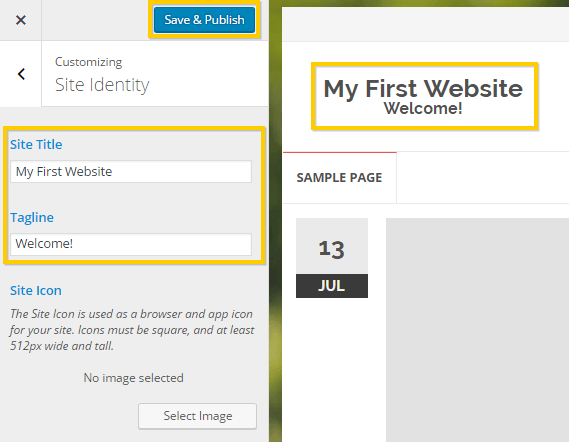
O Customizer permite que o usuário altere o layout de várias formas. Ele pode ser acessado por meio do link Personalizar na barra de administração (parte superior da tela) ou a partir do acesso na seção em “Aparência” > “Personalizar”.

A relevância do WordPress Customizer aumentou a partir da versão 4.5. A ferramenta de edição de front-end também pode ser usada para criar layouts WordPress do zero ou para editar templates compatíveis já instalados.
No WordPress Customizer é possível:
- configurar a identidade e o design do site;

- criar e gerenciar menus (alterar o nome, adicionar ou ajustar a ordem das opções, configurar a localização e especificar se deseja que o WordPress atualize o menu automaticamente quando futuras páginas forem criadas, por exemplo);
- trocar livremente as cores do site
- definir as configurações de postagem única;
- mudar a maneira como as postagens do blog são exibidas no site (exibir ou ocultar a descrição do autor, ocultar postagens relacionadas e ocultar thumbnails de postagens na própria página, por exemplo);
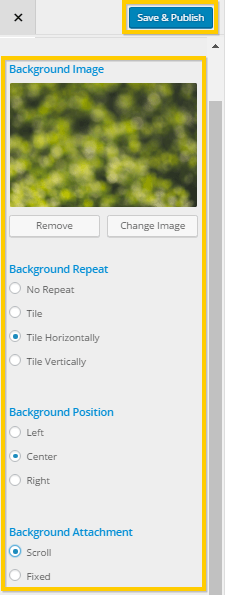
- modificar uma imagem de fundo;
- criar visualização diferenciadas para desktop, smartphone ou tablet;
- criar efeito de paralaxe na imagem de fundo (confere profundidade ao site);

Editor de Temas
Essa opção pode ser acessada a partir do painel de administração do WordPress, na seção “Aparência” > “Editor de Temas”.

O editor de temas do WordPress dá acesso às pastas do CMS, para que o usuário consiga fazer edições diretas no diretório. Essa opção não é indicada para quem não entende de programação, pois inclui o uso de CSS, PHP, entre outros.
Isso, porque qualquer modificação nos arquivos do diretório pode comprometer temas gratuitos, templates pagos que já foram baixados e armazenados no WP e até quebrar o site. Para editar algum código, você pode fazer o download de editores de código HTML, mas nunca faça isso sem antes salvar um backup.
4. Descubra como criar ou editar o código do layout
Conforme falamos no início do artigo, saber como criar um layout no WordPress não é tão simples assim. O usuário precisa ter um mínimo de conhecimento sobre a linguagem PHP e os elementos que adicionam forma, estilo e funcionalidades à página: HTML, CSS e JavaScript.
No que se refere à infraestrutura, o ambiente deve ser devidamente configurado com um software que processa as solicitações via HTTP, como o Apache, um banco de dados, como o MySQL ou MariaDB, e, obviamente, um sistema de gerenciamento de conteúdo como o WordPress.
Para editar o código do layout também é importante entender como funcionam algumas pastas que contém os arquivos de código, folhas de estilo e outros elementos que serão armazenados em seu CMS, e, principalmente, compreender como criar os códigos que farão os comandos.
Por isso, o primeiro passo para criar ou editar um layout em WordPress é entender quais arquivos controlam esses processos. Descrevemos alguns a seguir.
style.css
O style.css, também conhecido como folha de estilo, é um arquivo CSS declarativo que contém as informações do tema e os códigos responsáveis pela personalização do site, como tipografia, cabeçalho e cores. As informações descritas nesse documento são padronizadas, escritas como linhas de código para que o CMS consiga identificar os comandos.
index.php
Esse arquivo contém as configurações exibidas na página inicial e funciona como um índice, onde todos os posts do blog são listados. Existem funções nativas no WP responsáveis pela exibição dos conteúdos do index.php e algumas querys também podem ser usadas para isso.
functions.php
O functions.php é um ficheiro escrito em PHP que adiciona as funcionalidades do tema, como recursos visuais, widgets etc. Assim como os demais arquivos, qualquer alteração em uma linha desses códigos pode comprometer alguma característica do tema, por isso é importante não adicionar elementos desnecessariamente.
archive.php
O archive.php exibe todos os arquivos de posts e as categorias criadas pelo usuário. Eles permitem que o usuário altere a aparência de páginas específicas sem ter que escrever códigos condicionais no arquivo index.php.
Conforme falamos, apesar de parecer algo simples, uma edição mal feita nas linhas de código desses arquivos pode comprometer a aparência, funcionalidade e até quebrar um site. Por isso é preciso entender muito bem as condições antes de ver como criar um layout em WordPress.
Se você não entende da linguagem PHP e da codificação em HTML, CSS e JavaScript, é melhor não arriscar. Existem hospedagens gerenciadas em WordPress, como o Stage, que conta com profissionais devidamente capacitados para orientar e auxiliar você com essa tarefa.
Mas se você ficou curioso sobre como essa dinâmica funciona e quer entender melhor como criar um tema em WordPress, veja os primeiros passos neste artigo que selecionamos para você!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.