O WordPress é uma excelente plataforma para criação de sites. No entanto, o CMS é extremamente mais funcional quando combinado com as ferramentas adequadas: um page builder, por exemplo, que permite ao usuário adicionar layouts complexos e criar um design exclusivo.
Se você quer criar uma página com aparência profissional, precisa ler este artigo. Veja o que discutiremos a seguir:
- O que é um page builder?
- Como funcionam os page builders?
- Quais as vantagens de usar um construtor de sites em WordPress?
- Quais os principais page builders para WordPress?
- Como escolher o melhor page builder para WordPress?
O que é um page builder?
Como mencionamos anteriormente, o WordPress é uma plataforma muito fácil de usar e foi desenvolvida para criar e gerenciar conteúdo. É extremamente flexível e customizável, pois permite que o usuário adicione funcionalidades e características conforme inclui temas, plugins, widgets e outros elementos.
No entanto, pode ser difícil criar um site do zero, adicionar elementos específicos ou codificar um tema WordPress novo. Mas, com um page builder, isso pode ser possível.
Os page builders são plugins que permitem ao usuário criar layouts exclusivos, independentemente do padrão do tema, por meio da funcionalidade de drag and drop (arrastar e soltar) e sem precisar escrever qualquer linha de código.
Como funcionam os page builders?
A versatilidade do page builder está na sua universalidade: a ferramenta pode ser usada por especialistas e amadores.
De forma intuitiva, o usuário adiciona ou elimina elementos, customiza a página ou cria landing pages, páginas únicas e sites para empresas por meio de uma interface e com poucos cliques.
Além disso, algumas opções incluem widgets, templates e opções de estilo para personalizar vários elementos da página (cabeçalho, rodapé, barra lateral etc.).
Alguns recursos, como o Lock-in, permitem que o usuário desative o plugin sem perder o estilo personalizado. Mas a funcionalidade mais interessante é o drag and drop, que possibilita ao proprietário do site arrastar e soltar os elementos no layout — o que agiliza e facilita a implementação de qualquer mudança.
Quais as vantagens de usar um construtor de sites em WordPress?
Os construtores de páginas são ferramentas valiosas para os proprietários e criadores de sites profissionais que trabalham com WordPress, porque facilitam o processo de desenvolvimento que poderia exigir um certo conhecimento em programação HTML e em CSS.
Embora page builders também tenham desvantagens — alguns podem afetar o desempenho do site e interferir na estratégia de SEO —, o que é algo muito relevante e deve ser considerado na escolha da melhor ferramenta, os recursos disponíveis são imprescindíveis para criar páginas com aparência profissional.
Dessa forma, o page builder é indicado para a criação de sites institucionais, páginas únicas e portfólios com pouca demanda de atualização. Já os blogs, que demandam a inserção constante de conteúdo e grande capacidade de armazenamento, podem ser prejudicados na estratégia de ranqueamento e visibilidade em motores de pesquisa.
Quais os principais page builders para WordPress?
Listamos alguns page builders e suas funcionalidades para que você consiga optar pela melhor ferramenta para o seu projeto.
Elementor
Originalmente lançado em 2016, o Elementor acumula mais de 3.000.000 de instalações ativas no WordPress.org, o que o torna o construtor de páginas mais popular do mercado.
A ferramenta tem uma interface intuitiva, garante flexibilidade com as opções de estilo disponíveis e tem recursos impressionantes, que permitem a criação de temas completos, por exemplo.
A versão premium do Elementor, o Elementor Pro, permite ao usuário criar:
- temas: na mesma interface da ferramenta, com a inclusão de cabeçalho, rodapé, conteúdos dinâmicos, formulários personalizados, páginas de arquivos ou páginas de produtos com integração ao plugin WooCommerce;
- pop-ups: com widgets de entrada, de saída, de formulário de contato ou de login, por exemplo.
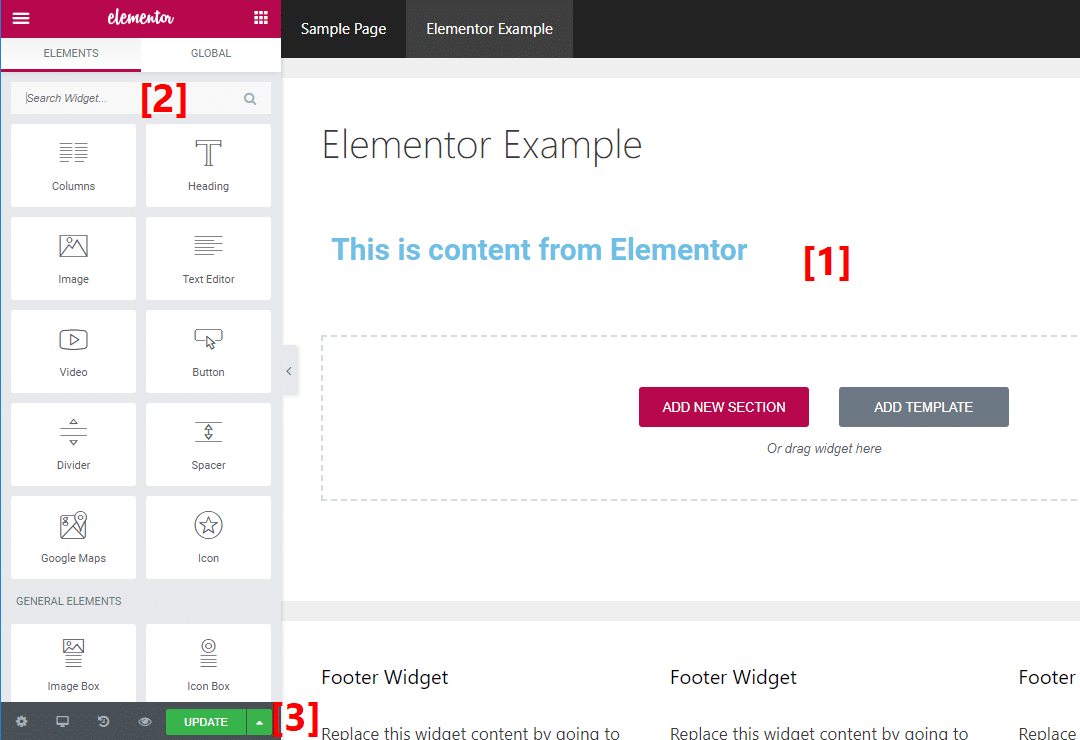
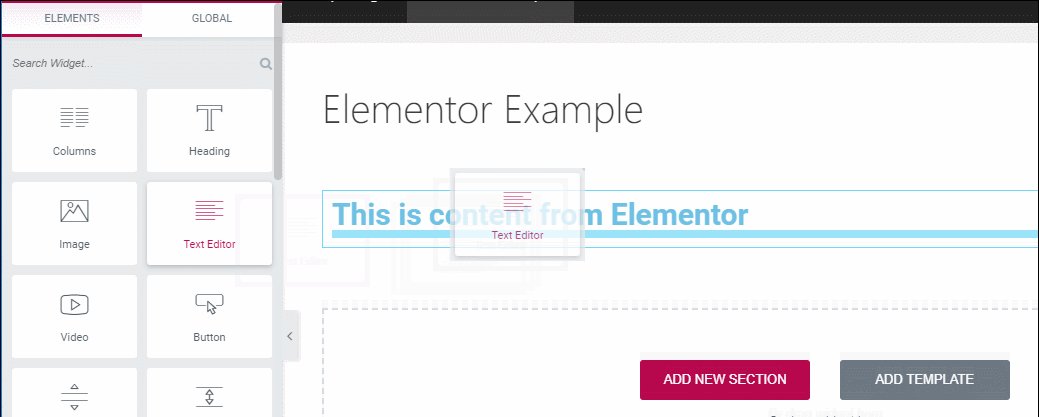
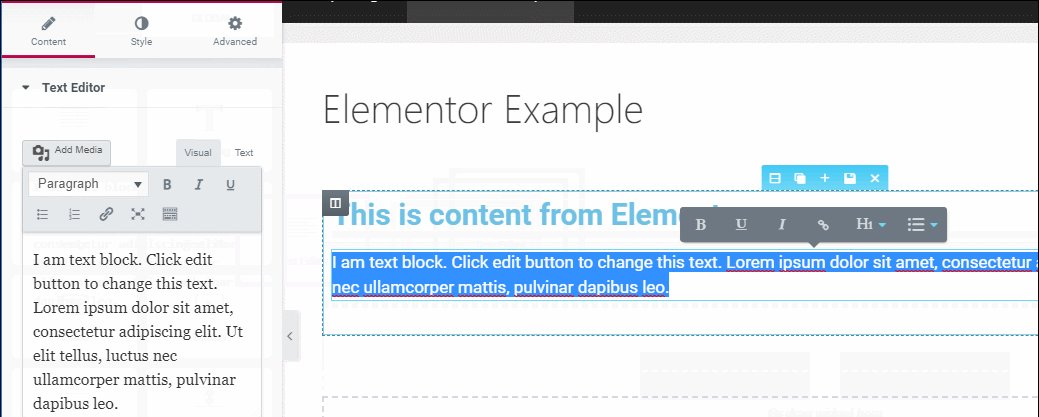
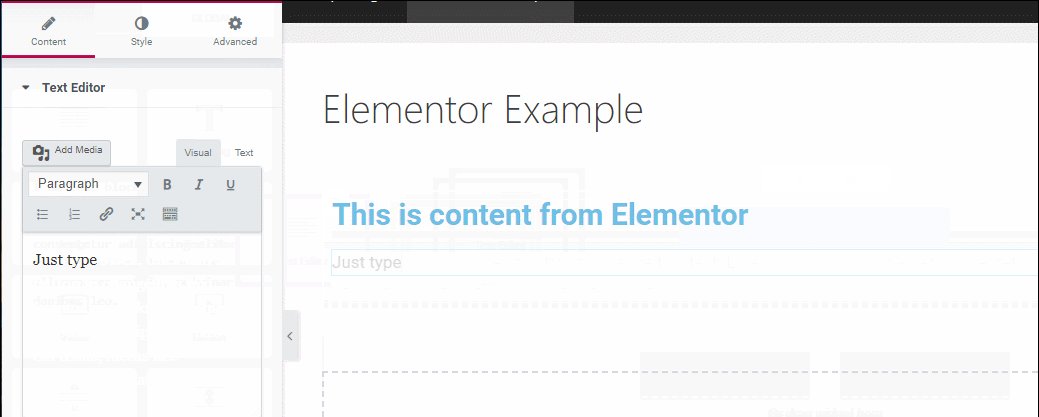
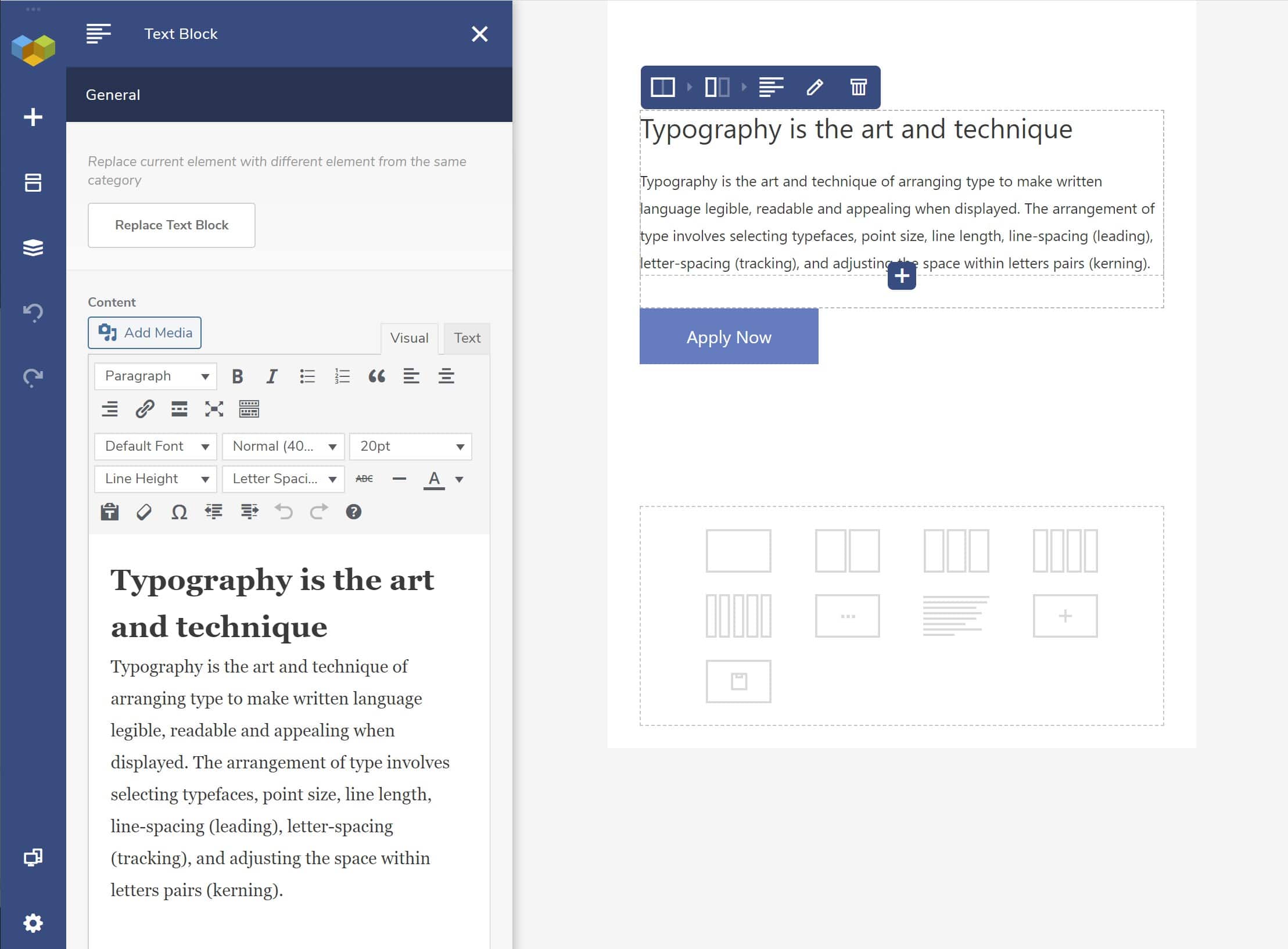
A interface do Elementor é dividida em duas partes principais: enquanto na primeira parte o usuário pode visualizar as alterações em tempo real, por meio da digitação direta na página e recursos de drag and drop, a segunda seção mostra uma lista de elementos que podem ser usados para estilizar o site.
Já a terceira seção se relaciona às alterações de configuração, refazer e desfazer mudanças.


Na versão gratuita, o Elementor conta com 40 templates, para edição de páginas inteiras ou de seções individuais. O editor também permite que o usuário salve seus próprios designs como templates para usá-los quando preferir.

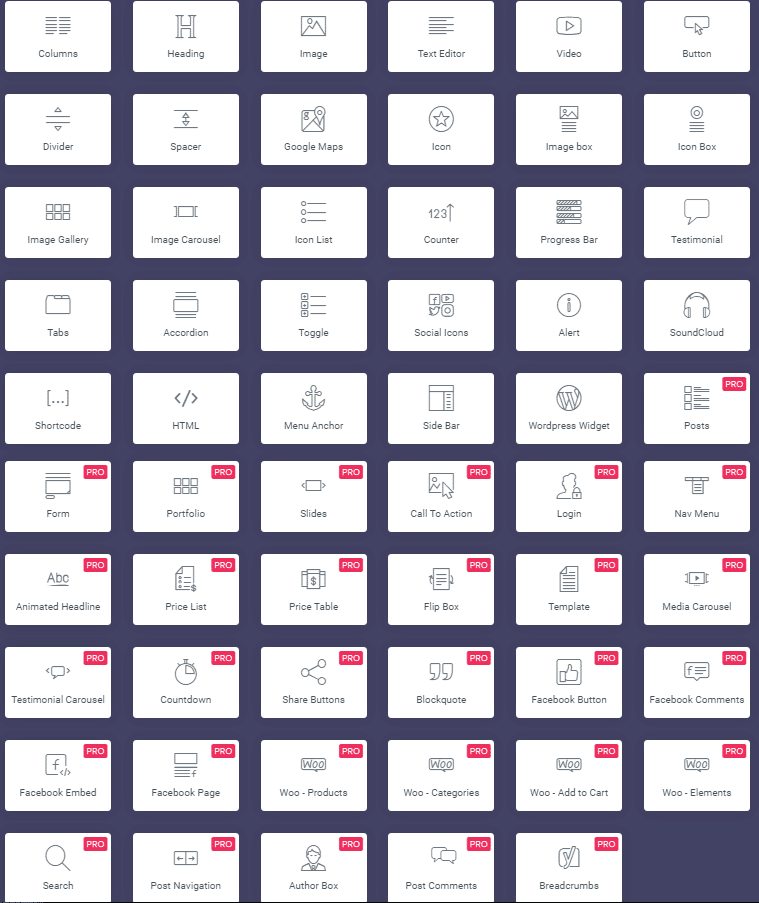
Além disso, inclui 28 widgets, além dos que podem ser usados no WordPress. Já a versão premium conta com mais 30 widgets, ou seja, 58 no total.
Além dos itens editáveis básicos, como tipografia, cores e planos de fundo, o usuário pode personalizar aspectos do CSS e a responsividade do site.
Já a versão paga permite ao usuário criar o template do zero, com adição de elementos como cabeçalhos, rodapés, singles e arquivos. Além disso, a solução disponibiliza mais recursos de integração e customização:
- WooCommerce;
- criador de pop-ups;
- formulários de contato;
- widgets;
Se você desativar o Elementor, o código permanecerá com o estilo adicionado. Por exemplo, se o cabeçalho estiver em <h3> , ao desativar o page builder as configurações se manterão as mesmas.
Divi
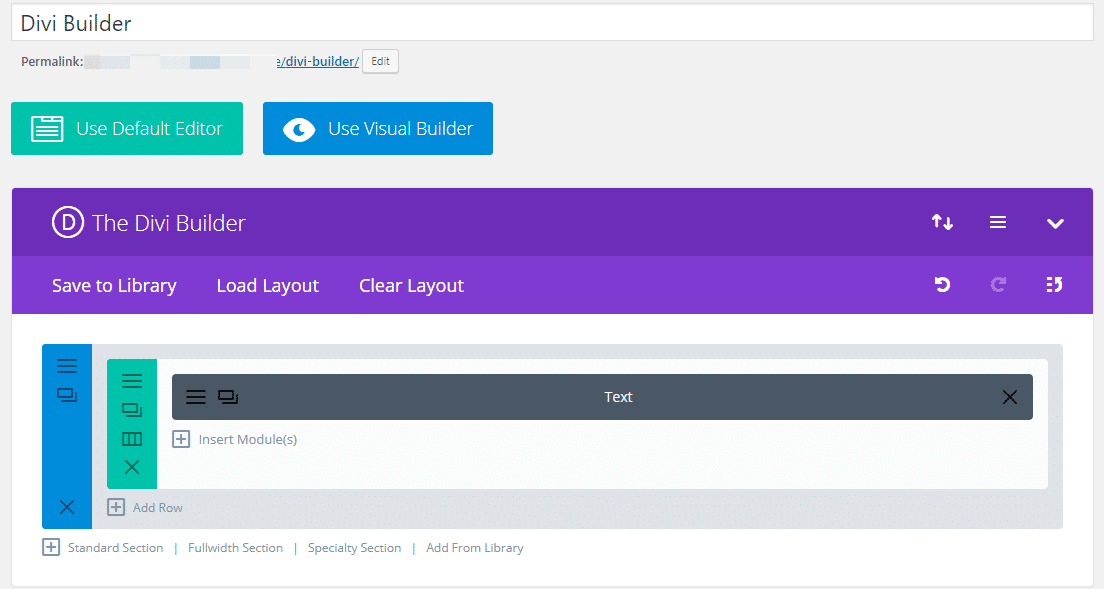
Divi é um page builder premium da Elegant Themes e funciona tanto como um recurso adicional do template Divi quanto um plugin independente que pode ser usado na construção de páginas com outros temas.
O Divi Builder permite que o usuário escolha a interface front-end ou back-end para editar o conteúdo.

O page builder usa botões flutuantes para guiar as edições e o texto pode ser alterado diretamente na página.

No construtor de sites, o usuário pode escolher até 46 recursos para adicionar ao site e tem acesso a mais de 300 templates prontos, classificados em 40 pacotes conforme o tipo de negócio. Também possibilita a criação de designs personalizados.

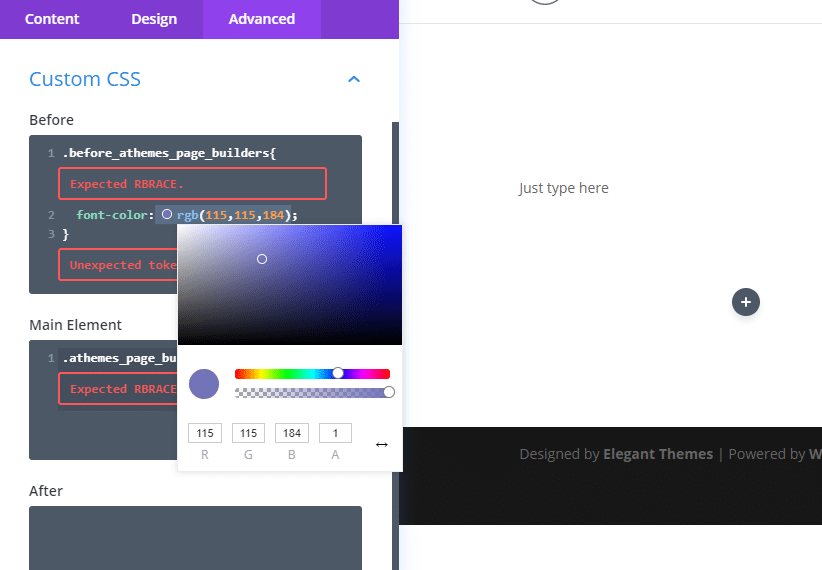
O Divi garante o controle do estilo da página. Em três guias diferentes, o usuário pode definir uma variedade de configurações sobre espaçamento, responsividade e personalização de CSS.

Os recursos adicionais do Divi são:
- teste A/B;
- pareamento do Divi builder com o tema Divi;
- controles de acesso do usuário baseado em funções no site;
- controles do WordPress Customizer.
Diferentemente do Elementor, se o usuário desativar o Divi pode perder alguns códigos de acesso do conteúdo. Entretanto, existem plugins, como o Shortcode Cleaner, que salvam o conteúdo, mesmo sem salvar a formatação.
WPBakery
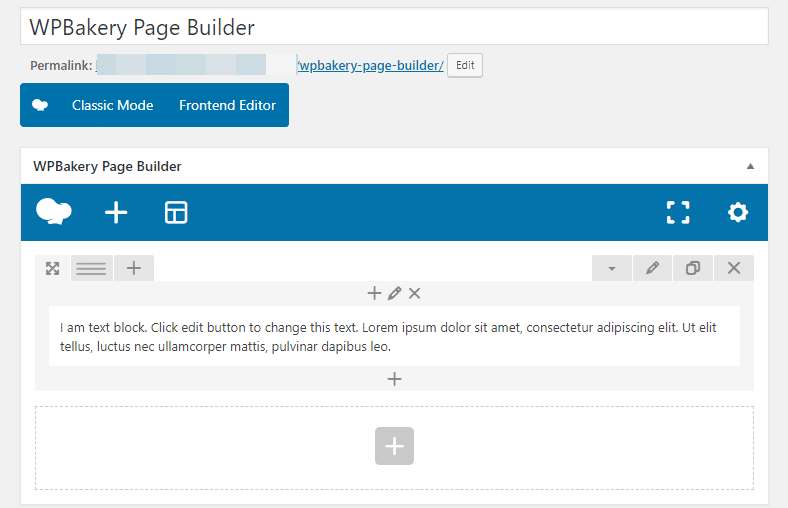
O WPBakery Page Builder é a versão antiga do Visual Composer, um page builder extremamente popular que descreveremos a seguir.
Ele é o construtor de sites preferencial dos temas do ThemeForest e, assim como o Divi, oferece edição em front-end e back-end.


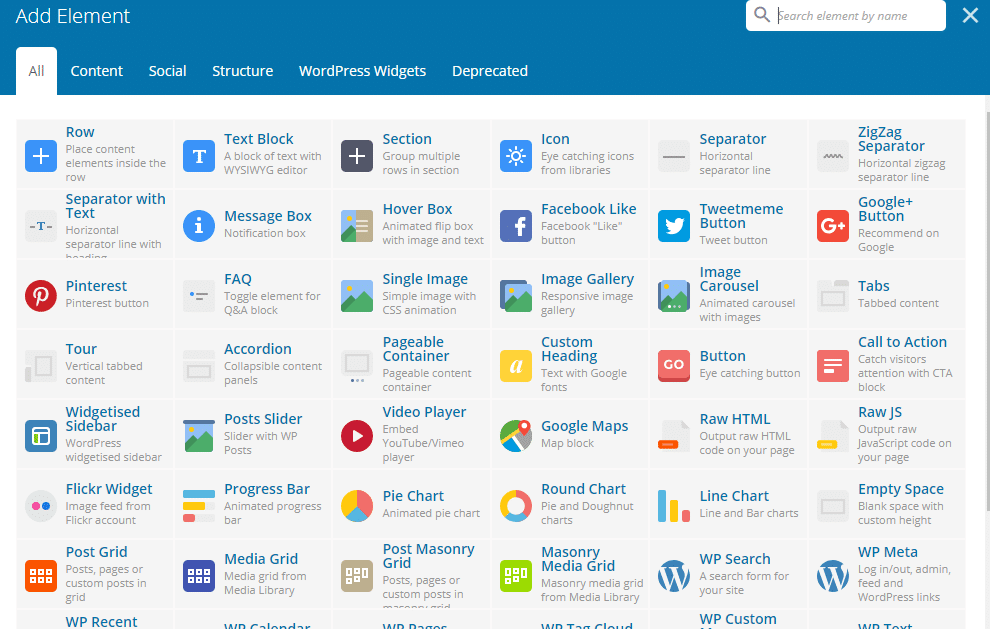
A inserção de elementos é feita por pop-ups — não há área de barra lateral nem edição em linha. O construtor de sites disponibiliza 86 templates, alguns de página inteira, outros apenas de seções, e 39 recursos além dos widgets do WordPress.

Se o usuário quiser usar seu próprio estilo CSS, pode adicionar uma classe ou ID para personalizar elementos individuais ou adicionar estilos no nível da página.

Assim como o Divi, a desativação do WPBakery Page Builder pode acarretar perda de alguns códigos de acesso do conteúdo.
Visual Composer
O Visual Composer é totalmente diferente do WPBakery Page Builder, principalmente pela capacidade de construir um site completo, e não apenas uma página.
A ferramenta permite escolher entre alguns layouts diferentes e adicionar elementos como cabeçalho, rodapé, barra lateral etc.
A interface é intuitiva, mas falta a possibilidade de edição em linha: para fazer a inserção ou edição de texto, é preciso usar a barra lateral do page builder. Além disso, as configurações não são divididas em guias.

Para ter acesso aos templates do Visual Composer, é preciso se conectar ao Hub e fazer o download entre as opções disponíveis.

O usuário também recebe controles responsivos para editar o design com base no dispositivo escolhido. Além disso, pode inserir conteúdo dinâmico de campos padrão e personalizados.
Ao desativar o Visual Composer, as configurações de HTML e o estilo CSS são mantidos, o que garante que, posteriormente, não haja problemas de front-end ou de códigos de acesso.
Thrive Architect
Thrive Architect é uma nova versão do Thrive Content Builder e tem uma interface bem similar ao Elementor.

Na primeira parte, é possível visualizar as edições do front-end, o texto pode ser escrito diretamente na interface e os elementos podem ser organizados pelo modo drag and drop.
Já na segunda seção, assim como no Elementor, é possível visualizar uma lista de elementos que podem ser usados para estilizar a página. Na terceira seção, constam as configurações para visualização responsiva e as opções de desfazer e refazer as alterações.
O Thrive Architect também permite fazer edições de texto em linha, o que pode ser uma grande funcionalidade para os criadores de página. Mas todos os elementos de estilo ficam em uma única coluna, em vez de ser exibido em guias.

O page builder oferece 40 widgets diferentes, centenas de templates classificados em 36 modalidades e possibilita que o usuário crie seus próprios designs. As opções de estilo são detalhadas e incluem controles responsivos e espaçamento personalizado.


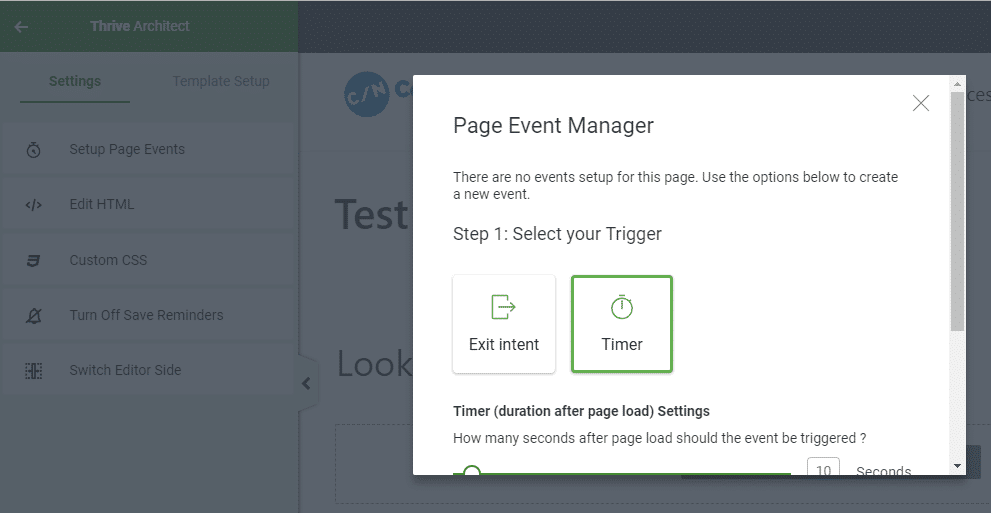
Um recurso interessante é a opção de configurar os eventos da página. Isso permite exibir um pop-up a partir de certos gatilhos.
O Thrive Architect é totalmente integrado aos demais produtos da Thrive Themes. Por exemplo, o usuário pode executar testes A/B a partir do Thrive Optimize ou consultar dados do Thrive Leads. Ao desativar o Thrive Architect, as configurações de HTML e o estilo CSS também são mantidos.
Oxygen
O Oxygen não é um page builder como os demais, pois funciona por meio de um módulo sandbox. Sua interface também é mais limpa, com poucas abas e barras de ferramentas, similar à do Photoshop.
O valor para o download da ferramenta é US$ 99 e tem um prazo de 30 dias para devolução em caso de não suprir as expectativas. Além disso, o acesso às atualizações é vitalício.
O processo de criação de sites no Oxygen é rápido, pois tem componentes pré-definidos, inclusive para o desenvolvimento de designs próprios. O page builder tem um recurso de importar/exportar designs, o que confere mais flexibilidade ao usuário.
A ferramenta suporta integração com outros construtores de páginas, como o Visual Composer e o Elementor, o que permite usar os melhores recursos de cada solução. Entretanto, é mais indicado para proprietários de site mais experientes.

Como escolher o melhor page builder para WordPress?
Há muitas opções de page builders no mercado, e a escolha deve ser criteriosa para evitar arrependimento.
A posterior necessidade de troca da ferramenta pode gerar dor de cabeça, pois, conforme abordamos individualmente nas opções que descrevemos, alguns plugins barram esse tipo de migração. Veja o que considerar.
Delimite suas necessidades
Em um nível básico, page builders têm uma interface intuitiva e recursos de drag and drop, com o qual é possível adicionar elementos e organizá-los da maneira desejada. Entretanto, o mais importante parte da consideração de suas próprias necessidades:
- é importante a ferramenta ter uma interface que exibe as alterações de front-end?
- a solução confere ao usuário flexibilidade para alterar rapidamente de um estilo para o outro?
- será necessário usar o construtor de páginas em todas as seções do site?
- quais recursos será preciso incluir (CTAs — call to action — e formulários de contato, por exemplo, que evitam a necessidade de instalação de um plugin adicional)?
- o construtor de páginas será usado em um único site ou em vários projetos?
Antes de escolher a melhor ferramenta, é necessário revisar todas as funcionalidades necessárias para o projeto. Quanto mais claras as expectativas, maior a probabilidade de optar pelo page builder mais adequado.
Considere seu orçamento
Uma das maiores vantagens do WordPress é ser de código aberto, o que torna o CMS gratuito e com muitos recursos para garantir usabilidade e boa experiência ao usuário.
Apesar disso, alguns templates e plugins premium exigem um certo investimento, que deve ser considerado a partir do valor que você estará disposto a pagar para adicionar mais personalidade ou agilizar a execução de tarefas na plataforma.
Com o page builder não é diferente: existem opções gratuitas e pagas — o que as difere é a quantidade de módulos e recursos avançados (como opções de importação ou exportação e a capacidade de criar modelos personalizados).
Explore todas as características
Para isso, verifique:
- o conjunto de recursos do page builder;
- a facilidade de uso e intuitividade da interface da ferramenta;
- a compatibilidade com outras soluções necessárias para aumentar a usabilidade do CMS e a capacidade de suporte do fornecedor.
Também é preciso considerar a quantidade de complementos e extensões que pode ser baixada gratuitamente ou o preço das opções pagas e, principalmente, a avaliação de outros usuários que já experimentaram o plugin escolhido.
Você ainda tem dúvidas quanto ao melhor page builder para seu projeto?Que tal contar com a ajuda especializada da equipe do Stage?
Já atendemos a mais de 2 mil empresas, e nossa solução foi desenvolvida especialmente para ajudar quem não entende de desenvolvimento web ou programação, mas quer obter resultados excepcionais de SEO e ter a liberdade de focar no que realmente importa para o negócio!
Veja como o Stage pode ajudar no desenvolvimento do seu projeto!
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.