Todo produto de TI precisa ser testado antes de ser implementado e, finalmente, chegar ao seu público. É uma medida preventiva para garantir o melhor uso e experiência do usuário. Se você quer criar um site ou desenvolver uma aplicação mobile para Android ou iOS, por exemplo, precisará planejar muito bem quais testes vai conduzir.
Se falamos em testes, é preciso delimitar o tipo que será feito. O teste de usabilidade é um bom exemplo de como verificar a qualidade e a consistência de seus produtos digitais a partir de uma compreensão do usuário. É uma testagem que leva em consideração a opinião de quem realmente importa para a equipe de produção e design, por isso, tem um peso muito grande.
Existem muitas nuances em testagens com esse propósito. Assim, é necessário conhecer melhor essa dinâmica e entender como obter os melhores resultados. Discutiremos isso com mais detalhes ao longo deste conteúdo:
- O que é teste de usabilidade e para que serve?
- Quais os modelos de teste mais comuns?
- Quem é o responsável pelos testes de UX?
- Quando devo aplicar um teste de usabilidade?
- Como estruturar um bom teste de usabilidade?
- Quais métricas devo usar no meu teste de usabilidade?
- Como tabular testes de usabilidade?
O que é teste de usabilidade e para que serve?
O teste de usabilidade é uma forma de provar a consistência e a solidez de uma interface ao colocá-la para uso em situações comuns. Ou seja, é um teste que busca entender como o sistema se comporta no dia a dia, na naturalidade da utilização, e se ele atende aos requisitos pensados e estabelecidos.
O grande destaque é que ele deve ser realizado com usuários reais (e não testadores ou designers), com um perfil próximo ao da persona do projeto. O objetivo é conseguir insights precisos e valiosos acerca da experiência de uso e das escolhas visuais que foram feitas. Esses insights são muito mais profundos e reais do que o que os designers poderiam ter conseguido na concepção do sistema.
Enquanto as pessoas utilizam a aplicação e testam suas funcionalidades e seu design, o profissional que gerenciou essa parte visual pode supervisionar o processo para apreender informações relevantes. Além disso, todo o uso rende insights de forma automatizada, com relatórios para análises posteriores.
Esse tipo de testagem busca avaliar alguns importantes aspectos, como gargalos no fluxo de funcionamento da aplicação ou site, sensações dos usuários, velocidade, facilidade de acesso às informações e outros. Ademais, os testes de usabilidade servem como um indicativo do comportamento de sua persona, mostrando como ela prefere usar seu produto.
Por exemplo, se há dois botões para realizar uma ação, e as pessoas preferem determinado botão, talvez seja melhor remover a outra opção. Se o usuário não conseguir visualizar determinado botão para seguir com o fluxo, a escolha mais indicada é explicitá-lo, mudando o posicionamento ou a cor.
Ou seja, a partir dos testes, os designers conseguem tomar uma decisão sobre como otimizar e limpar a interface para a melhor experiência das pessoas.
Esse teste é fundamental em tempos de transformação digital, quando as empresas têm aprendido a valorizar ainda mais a experiência e a vontade do cliente. Também é uma forma de tomar decisões com base em dados consolidados e feedbacks certeiros, de modo a diminuir os erros.
Quais os modelos de teste mais comuns?
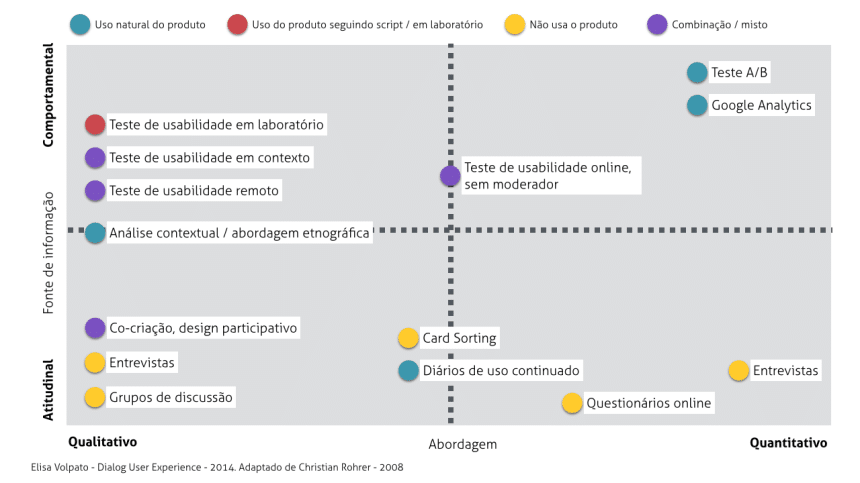
Quando falamos em teste de usabilidade, temos várias opções, de acordo com a finalidade. Podemos citar alguns deles: descoberta de problemas, testes de benchmark, teste competitivo e testes de aprendizado. Veja, em detalhes, como funcionam.
Descoberta de problemas
O teste que busca identificar problemas é um modelo mais simples. O usuário deve buscar brechas e falhas que quebram o produto.
Assim, o que ocorre é a entrada de informações inválidas ou fluxos de utilização mais sinuosos, que podem revelar alguma inconsistência. Existem, inclusive, modalidades específicas de testes de software com esse mesmo intuito, realizados por profissionais de testagem.
Testes de benchmark
Os testes de benchmark buscam estabelecer um comparativo entre duas versões de uma aplicação. Ou seja, analisa-se a experiência, a velocidade e a facilidade de uso da interface nas duas versões, de modo a buscar insights e possibilidades de evolução. Assim, compreendem-se as melhorias ou os defeitos da atualização, de modo a possibilitar uma melhor tomada de decisão.
Teste competitivo
Já o teste competitivo busca comparar versões do seu sistema com uma aplicação da concorrência. O ideal é tentar identificar os pontos positivos e os que precisam de melhorias.
Teste de aprendizado
Nesse tipo de teste, avalia-se o quão fácil é aprender a lidar com a interface. Em outras palavras, entende-se como está a curva de aprendizado do seu sistema a partir de pessoas que utilizam a mesma função mais de uma vez.
Da primeira para a segunda ou da primeira à terceira, os designers já são capazes de observar se houve aumento da facilidade de uso ou se houve algum gargalo. Ou seja, é avaliar se existem elementos que ficam na memória ou se realmente a pessoa precisa reaprender toda vez que entra na aplicação.
Moderado ou não moderado
Além dos tipos que mencionamos, temos que destacar os tipos moderados ou não moderados, que podem se encaixar em qualquer um dos citados acima. O moderado é um teste em que o designer está presente, avaliando e fornecendo a devida assistência ao testador. Eles seguem um roteiro e interagem para chegar ao objetivo.
Por outro lado, o tipo não moderado é aquele que não requer a presença de um avaliador ou moderador. Assim, o usuário se sente, até mesmo, mais livre para agir e testar o sistema, de acordo com sua vontade.

Quem é o responsável pelos testes de UX?
Geralmente, o designer ou analista de UX é o responsável por testes de usabilidade. Afinal, é uma pessoa com amplo conhecimento sobre a construção de interfaces, sobre a finalidade de uso do sistema e sobre a experiência do usuário. É um profissional com conhecimentos de UI design e também com um perfil voltado à análise de dados.
O profissional de UX deve se dedicar bastante a pesquisas. Seu trabalho é realizar investigações acerca de quem é a persona, seu comportamento e suas características, a fim de desenvolver interfaces completas, que proporcionem boas sensações. É um perfil bastante empático, também, focado em pensar no outro e em considerar quem é o cliente.
Especificamente para o teste de usabilidade, o analista de UX deve saber ler os relatórios e entender os dados, a fim de obter insights e tomar uma decisão consciente. Desse modo, é possível buscar melhorias consideráveis e evolução nos produtos, antes que sejam efetivamente lançados no mercado.
Em outras palavras, esse designer é um profissional que leva em conta princípios, como os que vemos no guia de usabilidade, e que consegue aplicar essas ideias em projetos de diversos tipos: sistemas desktop, sistemas mobile, tipos de landing page, formas de conteúdo interativo etc.
Quando devo aplicar um teste de usabilidade?
Na maioria dos casos, o ideal é que os profissionais de design apliquem um teste de usabilidade em produtos já quase prontos, em versões finais já funcionais. Nesse caso, os insights deverão ser usados para construir novas versões otimizadas e reparar os erros antes que eles gerem um impacto negativo.
Nesses cenários, os testes se encaixam como um processo que surge logo depois do desenvolvimento, na própria cadeia de etapas do criação de software. Contudo, isso depende muito do procedimento adotado. Quando falamos em metodologias ágeis, por exemplo, testes são onipresentes, desde que o produto já esteja pronto para ser usado.
Entretanto, é importante destacar que o momento de aplicar um teste desses varia bastante, a depender do tipo e do objetivo geral do projeto. Então, pode ser interessante utilizar a metodologia em outros momentos, sempre que for conveniente.
Como estruturar um bom teste de usabilidade?
Nesta seção do texto, vamos entender como estruturar um processo de testagem da aparência e usabilidade de uma aplicação de TI.
Planejamento
Tudo começa com o planejamento. Em um primeiro momento, é preciso estipular os objetivos de seu teste, as métricas que serão monitoradas, o escopo com as funções e páginas que serão testadas e a metodologia de teste. Sua equipe pode optar por uma das opções de métodos que mencionamos, com moderação ou sem.
Para o caso de um teste moderado, a fase de planejamento já se preocupa com o roteiro e a organização das etapas. Nessa fase, também se escolhem os usuários e se define o número exato de pessoas em cada rodada. Um dos padrões recomendados é delimitar diferentes rodadas de cinco pessoas por vez, de modo a obter um número preciso de insights, nada menos e nada mais.
Execução
Nesse momento, deve-se observar os usuários, identificar os problemas levantados, pensar em soluções, entre outras ações. É a hora de estruturar um ambiente propício para um teste bem-sucedido, com liberdade para os usuários e naturalidade para que questões importantes sejam detectadas.
Notas, registro das sessões e, até mesmo, entrevistas são utilizados nessa fase para obter insights e respostas diretas do usuário.
Análise
A etapa de análise consiste em estudar os dados obtidos pela testagem e pelos feedbacks dos usuários. O designer vai buscar padrões e tendências escondidas no comportamento, que revelam informações importantes e valiosas para a otimização do projeto.
Como já falamos: posicionamento de itens mais efetivo, eliminação de elementos visuais desnecessários para uma apresentação mais limpa, texto que precisa ser reescrito para ficar mais convincente etc.
Relatório e documentação
Por fim, temos uma fase que consiste, basicamente, no registro geral de todas as informações importantes do processo de testagem. É preciso documentar o relatório, os erros encontrados, as soluções propostas e as ideias para uma próxima versão. É fundamental, para tornar esse documento mais organizado, que haja dados gerais sobre o teste, as pessoas envolvidas, as funções, os objetivos, os métodos etc.
Quais métricas devo usar no meu teste de usabilidade?
Neste tópico, vamos discorrer sobre o que exatamente você precisa olhar quando realizar seus testes de usabilidade. Uma boa métrica é o tempo para realizar uma tarefa. É um indicador geral para medir a velocidade do sistema e a proficiência do testador, o que pode ajudar a determinar a curva de aprendizado, também. Pode-se avaliar em um site, por exemplo, a velocidade de abertura e carregamento das páginas.
Da mesma forma, é importante analisar a taxa de sucesso de uma atividade, ou seja, se ela foi realizada com erros que impediram o objetivo final ou não. Assim, avalia a eficácia em cumprir uma tarefa, bem como a facilidade de realizá-la sem gargalos e imprevistos. Quanto mais erros, mais intrincado ou inconsistente é o seu sistema/site.
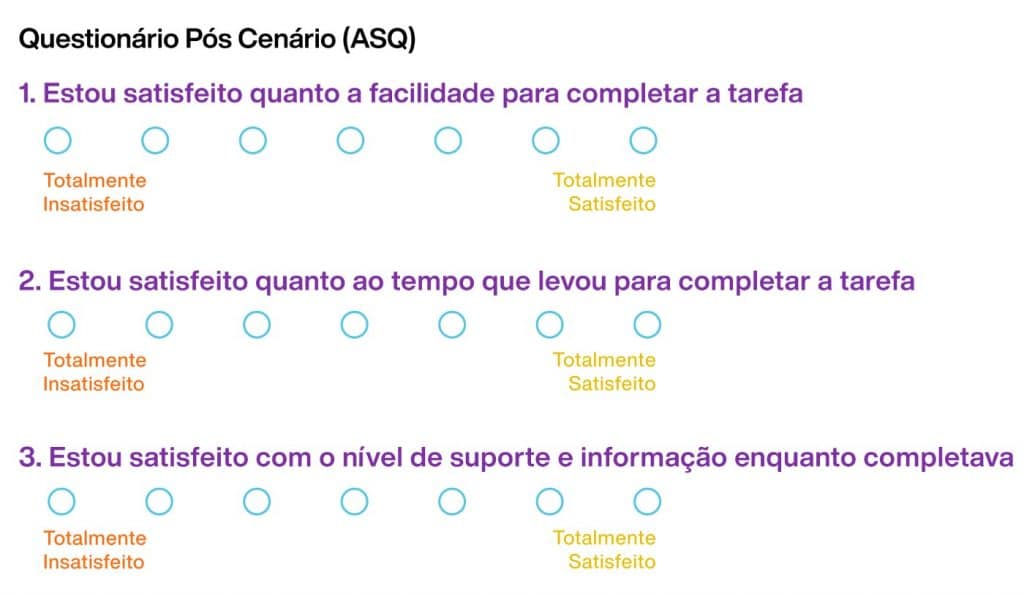
A equipe também pode usar um método de questionário para levantar um indicador semelhante ao NPS, o CSAT (customer satisfation). Nele, as pessoas avaliam diretamente a interface, conferindo uma nota geral a vários aspectos do sistema/site. Então, a equipe dispõe de dados acerca da satisfação do cliente.

Como tabular testes de usabilidade?
Em testes de usabilidade mais complexos, designers podem ter problemas se aplicarem uma metodologia de análise e de contagem semelhante à de testagens menores, como a transcrição direta. Afinal, são muitos dados. É difícil até encontrar insights, identificar situações que precisam de melhorias, entre outros pontos.
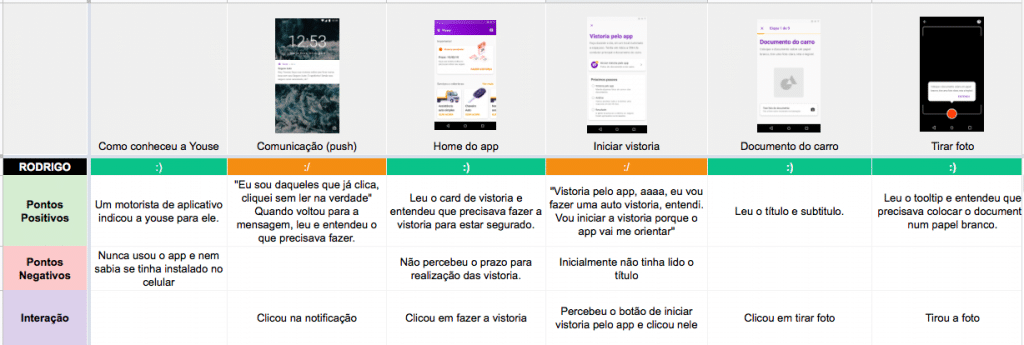
Desse modo, é fundamental saber métodos e templates para tabular os dados dos testes. Um deles, que é bem efetivo, utiliza planilhas do Excel para dispor informações em linhas e colunas simples. Em linhas, você pode ter os pontos positivos e negativos da usabilidade, ao passo que em cada coluna se registram as telas e as funções testadas por vez. Cada conjunto de linhas e colunas pertence a determinado cliente.

É importante, também, ter um espaço separado para os sentimentos descritos pelo usuário para cada tela ou função que ele tentou realizar. Isso evidencia a importância da experiência, do UX.
Com essa estratégia, é até mais intuitivo para o olho humano buscar informações específicas e descobrir elementos escondidos, com filtros. Inclusive, o próprio Excel facilita na filtragem e na busca por dados específicos em determinados subcampos. Outras vantagens dessa tabulação:
- facilita o compartilhamento, com uma visualização otimizada para quem vai obter aquele arquivo;
- melhora a tomada de decisão, permitindo menos erros e uma evolução na construção do sistema;
- agiliza o processo de análise, ao possibilitar a identificação rápida de fatores importantes.
Como vimos, o teste de usabilidade é muito importante para aprimorar interfaces e viabilizar um desenvolvimento otimizado que favorece a experiência. Facilita a detecção de pontos importantes que precisam de polimento para uma melhor satisfação do cliente, a partir dos próprios feedbacks de usuários, que testam a versão funcional do sistema ou do site.
Agora que você já domina mais esse assunto, aprenda também sobre social ads.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.