A la hora de crear y gestionar un blog, poner en marcha una tienda online o desarrollar una estrategia de Marketing Digital, es indispensable saber qué es un mapa de calor o, en inglés, Heatmap.
Esta representación gráfica es ideal para analizar un sitio web y, con base en los datos obtenidos, optimizarlo y realizar ajustes para mejorar la experiencia del usuario.
Entonces, ¿te parece que vale la pena aprender sobre este tema? De ser así, ¡lee con atención el resto del material!
¿Qué es un mapa de calor o Heatmap?
El mapa de calor de una web puede valorarse como una herramienta o instrumento para conocer qué le ha llamado la atención a los usuarios.
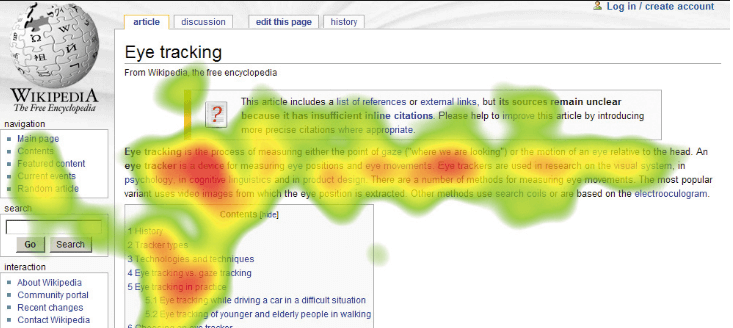
A través de colores fuertes, como rojo, naranja y amarillo, esta representación gráfica indica las partes de la página con las que más han interactuado los internautas, mientras que las zonas menos visitadas se identifican con colores suaves, generalmente tonalidades de verde y azul.
Usualmente, los mapas de calor o Heatmap proporcionan un patrón en forma de “F”. Esto se debe a que diversos estudios coinciden en que este es el modelo estándar del eye tracking, es decir, el seguimiento ocular de un sitio o plataforma tecnológica.
¿Para qué sirven los mapas de calor o heatmaps en las páginas web?
Al hablar de la utilidad e importancia de un mapa de calor, es necesario comprender que se trata de un elemento clave de la usabilidad web, un concepto que hace referencia a los atributos y aspectos que permiten medir qué tan agradable es una experiencia de navegación.
También ayuda a conocer, en general, los intereses de los usuarios y promueve la optimización del sitio para internautas con diferentes características.
Dicho esto, a continuación explicaremos las principales utilidades específicas de un Heatmap.
Mayor exposición de contenidos
Los mapas de calor también aportan beneficios a las estrategias de Marketing relacionadas con la difusión de contenidos.
Al identificar las zonas del sitio web en las cuales los usuarios centran mayormente su atención, estas pueden emplearse para colocar invitaciones a descargar y leer materiales.
De esa manera tendrás muchas más posibilidades de atraer cientos o miles de usuarios hacia contenidos de interés que, además, incentiven la maduración del usuario en el proceso de compra y la conversión de leads a clientes.
Colocación estratégica de productos y promociones
Un Heatmap también resulta de gran utilidad para el comercio electrónico y, directamente, para las tiendas en línea.
La información que proporciona este elemento gráfico permite identificar las mejores zonas de la página para colocar anuncios de productos o promociones, así como diferentes publicidades.
Además, ayuda a conocer el camino que siguen los usuarios desde que ingresan a una tienda en línea hasta que finalmente realizan compras.
Identificar áreas de mejora
Así como el mapa de calor te mostrará cuáles partes de la página web despiertan el interés de los usuarios, te permitirá conocer cuáles, en cambio, son muy poco vistas y visitadas.
Gracias a esto identificarás áreas de mejora y podrás hacer los ajustes necesarios para que tu sitio no cuente con áreas improductivas, que no agreguen valor a tu marca ni a sus productos y servicios.

Rediseños con base en información sólida
El rediseño web es una de las tareas más complejas que enfrenta una marca en el ámbito online, por lo que solo debe llevarse a cabo cuando el contexto realmente lo ameritada.
La ventaja es que, al contar con un mapa de calor, esté proceso resultará mucho más efectivo, pues se sustentará en datos sólidos y en el conocimiento de la forma de navegación de los usuarios.
A su vez, un Heatmap y la información que te brindará te permitirá determinar si realmente es necesario aplicar un rediseño.
¿Qué tipos de mapas de calor existen?
Una de las grandes potencialidades de los mapas de calor es que obtienen un gran volumen de información con base en diferentes movimientos y usos del ratón.
De hecho, para segmentar los datos de forma específica y atender distintos intereses, los heatmaps se separaran en 3 tipos.
¡Conócelos en las próximas líneas!
Por movimiento de ratón
Este tipo de mapa de calor ayuda a detectar por cuáles zonas los visitantes pasan el puntero del ratón y, también, en cuáles este pasa mayor tiempo.
Y es que, generalmente, existe una correlación entre el movimiento del ratón y los puntos de la web que el internauta observa.
Por clic
Básicamente, refleja aquellas zonas en las que los usuarios hacen clic con mayor frecuencia, por lo que permite medir los intereses que generan las diferentes secciones o los enlaces.
Por ejemplo, si se trata de una estrategia de Marketing de Contenidos, el equipo de marketing puede conocer qué temáticas del blog son preferidas por los lectores.
Por scroll
Esencialmente, este mapa de calor refleja dónde los visitantes dejan de leer. Por ello es que en sus gráficos las zonas superiores son las más “calientes”, pues en ellas empieza la lectura, mientras que en las partes medias y bajas el internauta ya puede haber pedido el interés.
5 herramientas que puedes usar para agregar un Heatmap a tu sitio web
Ya sabes lo valiosos que resultan los mapas de calor, así que llegó el momento de que sepas cuáles herramientas y plataformas te permitirán analizar tu sitio a través de ellos.
¡Atención!
1. Clicktale
Se trata de una herramienta paga de analítica web, que entre sus diferentes funcionalidades contempla informes de mapas de calor.
Además, puede integrarse con herramientas como Webtrends, Adobe Analytics y Google Analytics.
2. CrazeEgg
Esta es otra de las herramientas más completas del mercado de analítica web, que combina informes de Heatmaps con funciones para llevar a cabo pruebas A/B.
3. Labsmedia
Esta herramienta ofrece únicamente mapas de calor basados en clics de código abierto.
4. Hotjar
Si te preguntas cómo hacer un mapa de calor, esta herramienta gratuita de Hotjar te resultará de gran ayuda.
Gracias a la versión libre de Hotjar podrás crear heatmaps adaptados a tus necesidades, con un alcance de medición de 2 mil visitas diarias.
En este contenido te planteamos una guía completa de cómo usar Hotjar, ¡revísala después!
5. Smartlook
Este sistema de mapa de calor es otro que goza de una gran popularidad. Además, su proveedor ofrece un periodo de prueba de 10 días para comprobar sus funcionalidades.
Conclusión
¡Eso fue todo! Toda esta información te permitirá comprender qué es un mapa de calor y lo útil que resultará para tu página web.
Ten presente que gracias a este recurso gráfico no gestionarás tu sitio o blog de forma improvisada, sino con base en información y datos sólidos.
De esa manera incrementarás la efectividad de tus estrategias de Marketing Digital o el plan de comercio electrónico.
¿Te pareció interesante este artículo? Si quieres seguir aprendiendo sobre optimización de sitios web, ¡no te pierdas nuestra valiosa guía sobre CRO (Optimización de las tasas de conversión)!