La velocidad de carga de la página es un factor que todo sitio web debe considerar, especialmente cuando hablamos de SEO.
Cada vez más, Google requiere ajustes relacionados con la experiencia del usuario, lo que también afecta la clasificación de los sitios web. Teniendo esto en cuenta, la compañía creó una nueva métrica: Largest Contentful Paint (LCP).
El objetivo de este parámetro es garantizar que los usuarios que visitan un sitio web se sientan satisfechos con lo que encuentran. Esto no implica solo el contenido, sino también el desempeño y la presentación.
Si una página se demora mucho para presentar lo que tiene para ofrecer, hay grandes posibilidades que el visitante la abandone. Y para Google, esto significa que la experiencia no fue la más adecuada.
En este post entenderás mejor la métrica LCP, en qué consiste y otros puntos esenciales sobre el tema. Hoy veremos:
¡Sigue leyendo y aprende mucho más!
¿Qué es Largest Contentful Paint?
Largest Contentful Paint es la métrica del Google Core Web Vitals que mide el tiempo que demora un sitio web en mostrarle al usuario el contenido más grande en la pantalla de forma completa y listo para la interacción.
Google define que esta métrica considera solo el contenido que se encuentra en la parte superior de la página, es decir, lo que aparece sin la necesidad de desplazarse.
Hay otro punto relevante, que está relacionado con el tipo de contenido considerado. Esta métrica solo cuenta el tiempo de carga de lo que es relevante para la experiencia del usuario, es decir:
- imágenes.
- Tags de imagen.
- Miniaturas de video.
- Imágenes de fondo con CSS.
- Elementos de texto, como párrafos, encabezados y listas.
¿Cómo medir el LCP?
Puedes medir el Largest Contentful Paint de dos formas:
- Directamente en el sitio web, utilizando un método de campo.
- A través de simulaciones de rendimiento realizadas por algoritmos, es decir, en laboratorio.
Para cada uno de estos métodos, hay diferentes herramientas que aceleran el trabajo y hacen que la medición sea más precisa. Comenzando con el método de campo se puede usar:
En el caso de las herramientas de laboratorio, las más recomendadas son:
Como LCP es una métrica creada por Google, podemos encontrarla fácilmente en todas estas herramientas. Permiten medir el desempeño del LCP cuando sea necesario y, principalmente, con un seguimiento continuo de los resultados.
¿Qué es una buena puntuación en LCP?
Una vez que el monitoreo de métricas es esencial, también es necesario comprender los estándares mínimos de desempeño esperados.
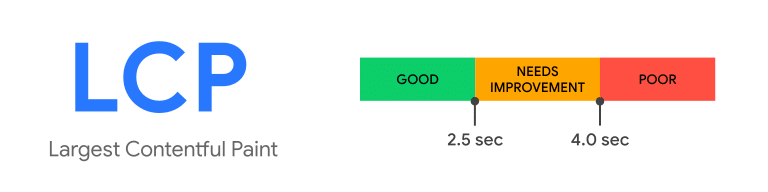
Existe una demanda específica de los algoritmos de Google con respecto al tiempo de carga de la página, considerando el contenido principal. En este caso, hasta 2,5 segundos se considera un buen resultado.
Una excelente forma de monitorear el Largest Contentful Paint es confiar en este medidor ilustrado creado por web.dev:

Monitorear constantemente esta métrica es esencial para mantener el tiempo de carga por debajo de 2,5 segundos. Si se detecta una variación negativa, aumentando este tiempo, es necesario investigar las causas y actuar.
Un error relacionado con Largest Contentful Paint es no intentar mejorar esta tasa, ya que los esfuerzos continuos te ayudarán a lograr los resultados deseados.
¿Por qué el Largest Contentful Paint es importante para el SEO?
Cuando hablamos de SEO y su relación con LCP, debemos destacar que Google considera que esta métrica es una parte relevante de Core Web Vitals.
Por lo tanto, Largest Contentful Paint es un parámetro vital evaluado por los algoritmos y los sitios web deben tener una buena puntuación en este criterio.
En los últimos años, cada vez más, Google se ha centrado en definir parámetros de evaluación para mejorar la experiencia del usuario, todos integrando los Core Web Vitals.
Como el LCP está relacionado con el tiempo de carga de la página, naturalmente influye en cómo Google analiza y posiciona un sitio web en la página de resultados.
La experiencia del usuario es una ventaja competitiva, así como un parámetro fundamental para que los sitios sean encontrados en la web. Por eso no basta tener un buen contenido, productos atractivos y un diseño sofisticado.
La agilidad de carga de la página no solo contribuye con la experiencia del usuario, sino que también garantiza que Google clasifique bien el contenido.
¿Cómo optimizarlo?
Es posible optimizar el Largest Contentful Paint. Para eso, el seguimiento es una parte crucial de la rutina para obtener una mejora constante.
Es primordial incluir una serie de análisis en tus tareas diarias y, a continuación, te mostraremos algunas.
Optimiza el tamaño de tus imágenes
Utiliza siempre imágenes con el tamaño adecuado. Tu servicio de hosting te sugerirá dimensiones específicas, ya sea para la versión de escritorio o móvil. Cuando usas el tamaño indicado, evitas sobrecargas y también un alto LCP.
Usa CDN para tus imágenes
Un servicio de CDN puede hacer que las imágenes se carguen más rápido. ImageEngine, por ejemplo, es una herramienta que hace todo el trabajo de adecuación de la imagen, considerando factores como el dispositivo de acceso, el tamaño del archivo y la ubicación del usuario.
Evita el JavaScript para cargar imágenes
La carga de JavaScript puede hacer más lento el proceso por lo que es mejor dejarle este trabajo al navegador. Esto ayuda a prevenir cualquier retaso, manteniendo el LCP dentro del promedio recomendado.
Escoge un buen servicio de hospedaje
Tu web host también afecta el tiempo de carga de las páginas. Por lo tanto, busca uno de calidad, que tenga buena reputación en el mercado y, principalmente, que ofrezca una infraestructura adecuada para el tamaño y el volumen de accesos de tu página web.
¿Qué papel tienen las imágenes en el LCP?
Generalmente, las imágenes son los elementos más grandes que se cargan en una página y esta es la principal razón por la que es primordial prestarles atención.
También es por eso que los consejos que te mostramos están relacionados con las imágenes. Después de todo, exigen mucho de los navegadores, lo que puede, a veces, causar retrasos.
Si bien las imágenes no son los únicos elementos que influyen en el LCP, pueden afectarlo de forma negativa si no se optimizan. Por lo que debes asegurarte de que los archivos estén comprimidos, tengan un tamaño adecuado y estén en formatos como WebP, JPEG y PNG.
Los sitios rápidos suelen proporcionarle una buena experiencia al usuario. Entre las muchas preocupaciones con respecto a esto, el Largest Contentful Paint se considera la más importante dentro del Core Web Vitals. Por lo tanto, continúa monitoreándolo y enfocándote también en las optimizaciones cuando sea necesario.
Ahora, ¿qué tal optimizar tu sitio web para obtener un mejor posicionamiento y enriquecer la experiencia les ofrece a los usuarios? Descarga ahora mismo el ebook gratuito que te enseñará cómo mejorar el desempeño de tu sitio web.