Además del diseño, debes pensar en la accesibilidad y en la velocidad de carga de tu página para mantener a los usuarios en la plataforma por más tiempo. ¡Por eso es tan importante estar atento a las tendencias de diseño web!
Si trabajas con la creación de sitios web, debes estar al tanto de las tendencias de diseño web en 2022. Esto se debe a que, con la creciente competencia en el entorno digital, se deben aprovechar al máximo las posibilidades de impactar a los visitantes con una excelente primera impresión.
Además, el entorno digital está repleto de información que estimula a los visitantes y la web de tu empresa necesita destacarlas, ¿no es verdad? Para ayudarte a saber qué esperar del campo del diseño web y aumentar las conversiones, hemos preparado este artículo en el que hablaremos de:
- Homepage como cine;
- Modos claro y oscuro;
- Diseño minimalista;
- One Page;
- Estilo Art Déco;
- Collage;
- Letras Interactivas;
- Accesibilidad
- Efectos de desplazamiento con parallax;
- Carga de página inteligente;
- Más morfismo de vidrio.
Muy completo nuestro post, ¿no es verdad? ¡Aprovéchalo y lee hasta el final!
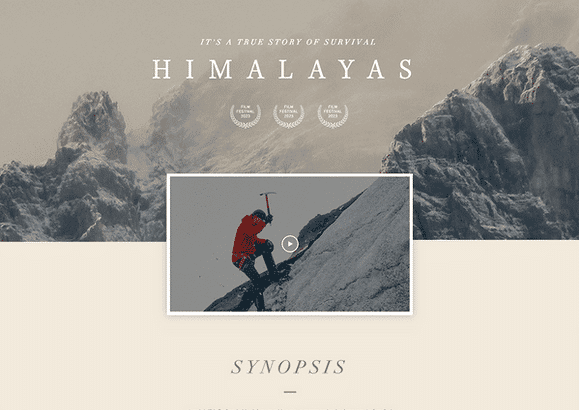
Homepage como cine
La interactividad de las imágenes 2D y 3D presentes en el cine conquistó espacio en los sitios web de los más variados segmentos. Adherido a las nuevas tecnologías, el diseño de sitios web comienza a recibir una gran influencia con la adopción de pantallas con más movimientos.
Además, el estándar de calidad de imagen se actualizó de HD a 4K (cuatro veces la densidad de píxeles) y más. En este escenario, también es habitual ver cada vez más monitores y portátiles 4K+ conquistando el mercado, e incluso algunos modelos 6K y 8K.
Este hecho se debe a las velocidades más altas de banda ancha y datos móviles necesarios para alimentar esta demanda de detalles visuales. Por lo tanto, una fuerte tendencia de diseño web en 2022 es la adopción de diseño 3D, animación, AR, VR y videos e imágenes a gran escala, aliados con funciones interactivas, diseñadas para hacer que los sitios web sean cada vez más atractivos y divertidos.
Sin embargo, es necesario tener en cuenta que la navegabilidad debe ser accesible a todos los públicos que tienen relación con la marca, pues no todas las personas cuentan con banda ancha de alta velocidad.
En este sentido, es necesario ajustar el diseño web del cine para que sea capaz de brindarle una excelente experiencia a todos los visitantes de la página, considerando también la navegabilidad en dispositivos móviles.

Modos claro y oscuro
El tiempo de pantalla aumenta cada año, más aún después de la pandemia desatada por el Covid-19 y la implementación del marketing hecho por marcas y celebridades. Por otro lado, se sabe que la luz blanca tiene un impacto negativo en el bienestar de los usuarios, ya que puede causar fatiga, picazón, ojos secos y dolores de cabeza.
En 2022, una tendencia fuerte para el diseño web es estar atento a la comodidad del usuario y, para eso, se elegirán modos claros y oscuros para las pantallas. Por lo tanto, puedes esperar ver en sitios web de todo el mundo muchos tonos pastel suaves, que no solo son agradables a la vista, sino que también brindan un efecto calmante.
Vale la pena recordar que el color es una herramienta muy poderosa para desencadenar emociones en los usuarios. Poner la experiencia del visitante en primer lugar es una tendencia positiva que se está expandiendo a través del diseño web centrado en el usuario.

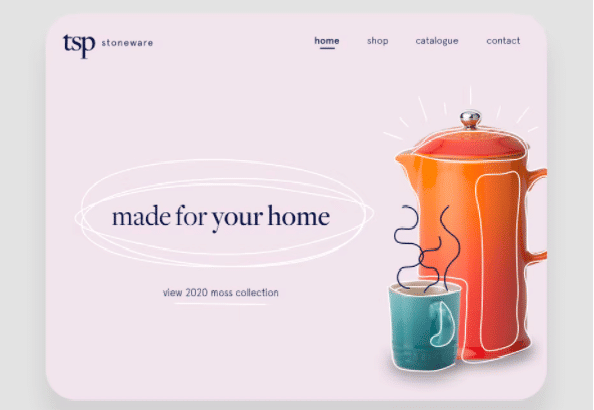
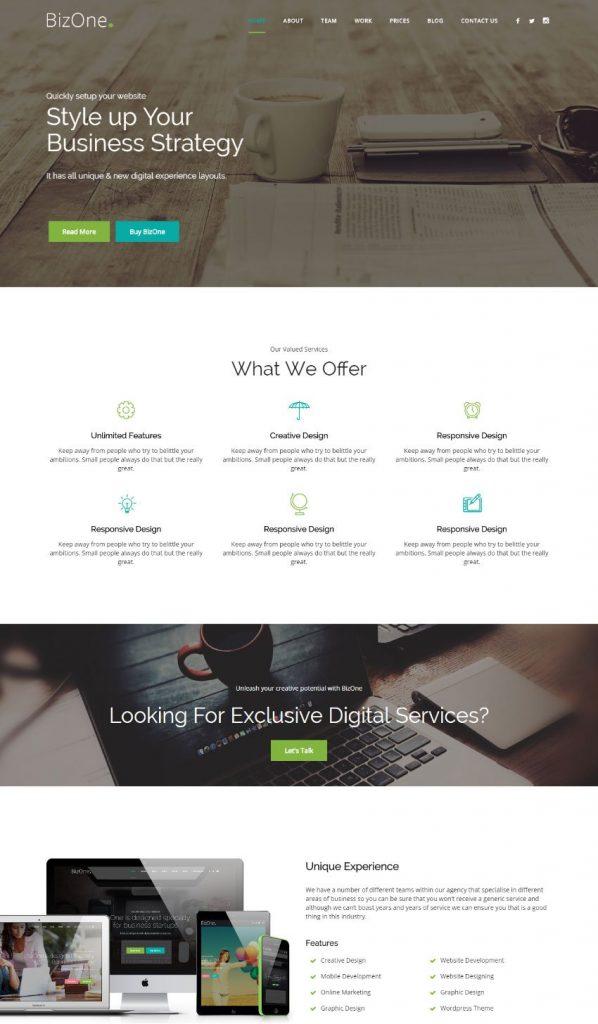
Diseño minimalista
El estilo de diseño web minimalista existe desde hace algunos años y se espera que continúe en 2022. Consiste en una paleta de colores limitada, tipografía simple y fácil navegación, seguido de hermosas fotografías.
El formato más limpio es lo que muchos creen que es un proyecto simple, pero la mayoría de los buenos diseñadores web saben cómo lograr el equilibrio adecuado. La ventaja de este tipo de diseño es que el mensaje es claro, sin distracciones, la navegación es fácil y el diseño es agradable a la vista.
En tiempos en los que se valora cada vez más la accesibilidad y la facilidad de uso, un diseño minimalista puede ser la clave para deleitar a los visitantes.

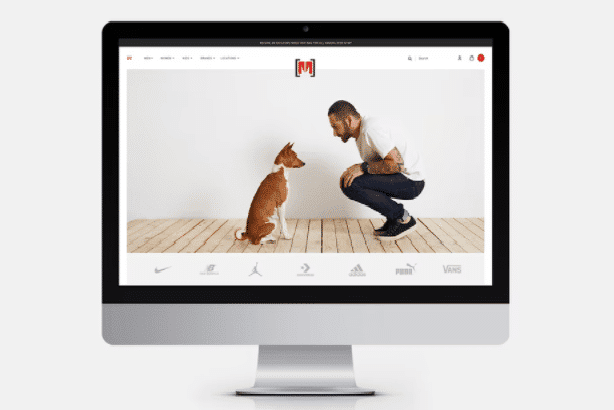
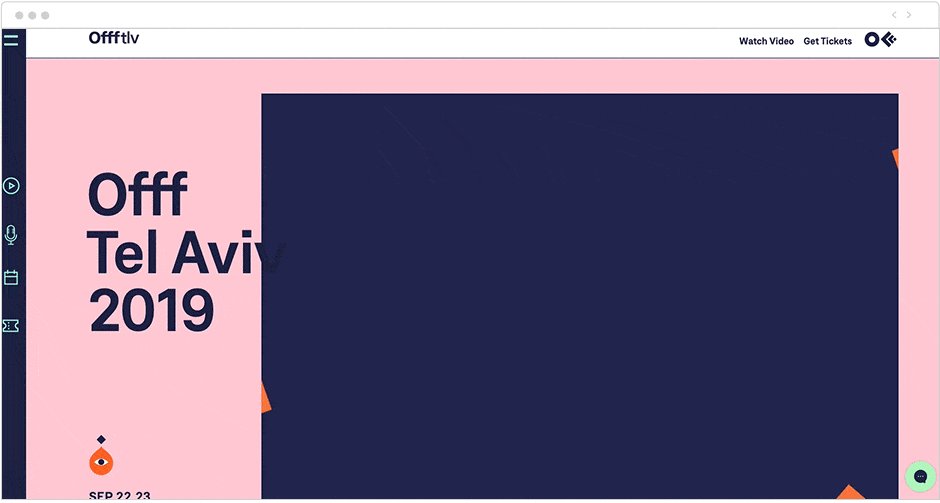
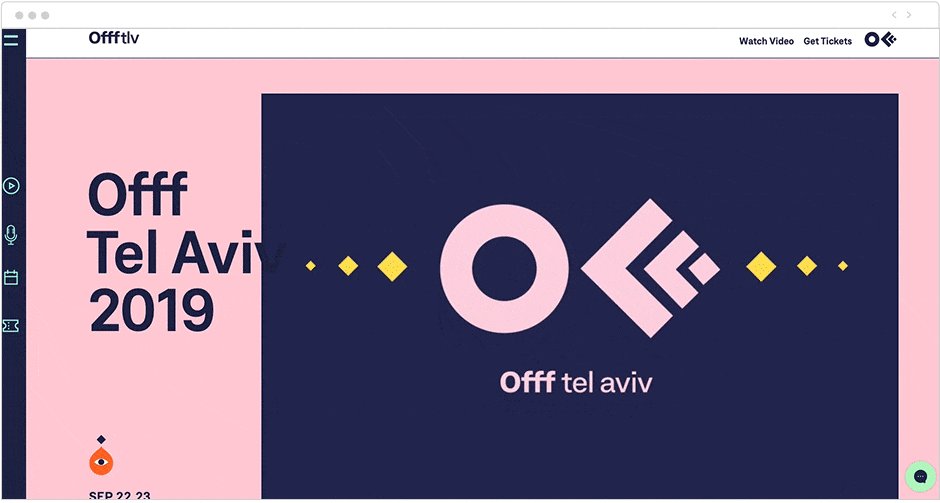
On Page
Hemos escuchado hasta el cansancio la frase “menos es más”, pues bien, ahora es el momento más apropiado para decirla: el formato de sitio web de una página sigue la tendencia minimalista y, en este caso, menos es más.
Esto se debe a que en este modelo de web la navegación es más sencilla, ya que prescinde de menús y prioriza el simple scroll. Vale la pena recordar que este tipo de sitio funciona para temas más específicos, como la presentación de un único producto o un portafolio.
Estas plataformas le dan al usuario la sensación de estar leyendo un cartel o un folleto. Esto sucede porque la información se concentra en un solo lugar, eliminando distracciones del campo visual de navegación del visitante o buscando en varias páginas.

Estilo Art Déco
Los años 20 marcaron moda y comportamientos, ¡y ese estilo ha vuelto! Los motivos Art Déco combinan a la perfección con los diseños geométricos que están de moda en los últimos años.
Entonces, si la buyer persona está vinculada principalmente a la moda, los servicios de bodas, la decoración, entre otros, ¡este estilo de sitio web es perfecto! Se puede asociar con el minimalismo para resaltar los detalles. De esa forma, en 2022, la tendencia es inspirarse en las líneas simples y curvas y las formas gráficas repetitivas de las ilustraciones y la arquitectura art déco.
Estos elementos también se pueden utilizar para crear logotipos, bordes, fuentes e ilustraciones. Para diseñar este estilo de sitio web, es útil comprender la filosofía detrás del movimiento art déco original.
Tiene la combinación perfecta de elementos del mundo natural con la modernidad de la era de las máquinas, es decir, apuesta por la sencillez, las líneas atrevidas, la simetría y la invariable repetición de elementos.
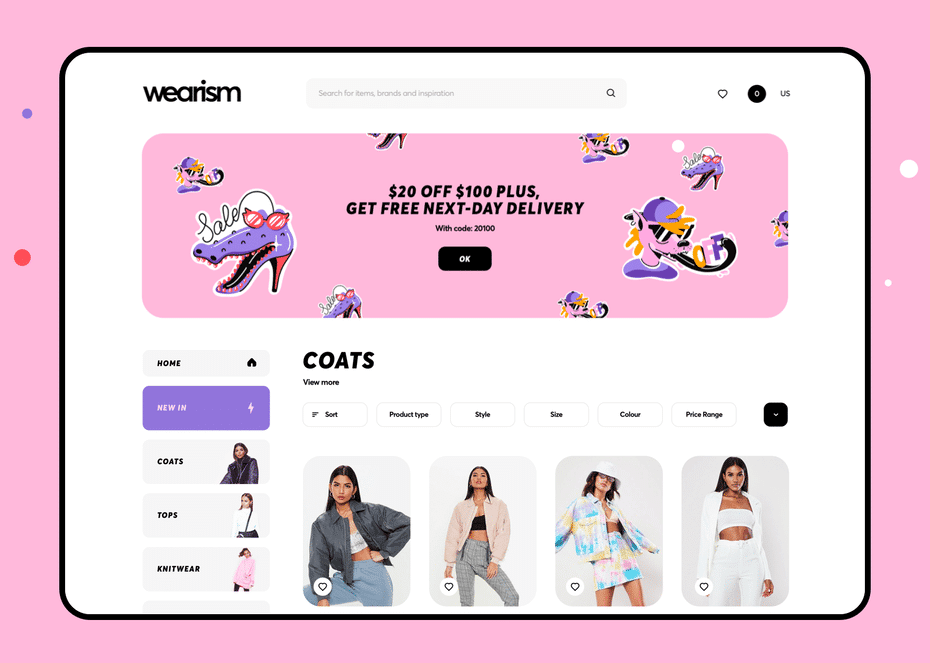
Collages
Formatear el sitio con un collage le da a las imágenes de la herramienta de navegación una sensación táctil, lo que puede ayudar a impulsar las ventas. Esto se hace abriendo más espacio en blanco en un diseño y permitiéndole incrustar imágenes sin enfocar todo el diseño alrededor de una fotografía.
Es importante que las formas, patrones y colores se mezclen en un collage. Además, puedes agregar un efecto monocromático, un filtro o un tono a tus fotografías para ayudar a combinarlas con el diseño general.

Letras interactivas
Las letras que interactúan con el movimiento del mouse también son una fuerte tendencia, más aún si el negocio está ligado al entretenimiento y la educación. Una forma muy sencilla de hacer que el texto sea interactivo con las letras es aplicar un cambio de estado de desplazamiento, utilizando herramientas específicas para ello.
Con el avance de las herramientas de diseño, se hizo más fácil crear efectos más elaborados. Para ello, solo es necesario utilizar modernas plataformas sin código, distintas a aquellas interacciones que se realizaban de forma manual. Es importante tener en cuenta la legibilidad y emplear la interactividad en las fuentes, ya que algunas personas se distraen con los caracteres en movimiento.
Accesibilidad
La accesibilidad se entiende como la práctica de hacer que tu sitio web sea utilizable por tantas personas como sea posible. En este sentido, va más allá de una simple tendencia a crear una página que puedan navegar las personas con discapacidad. Un sitio web accesible es una muestra de empatía y humanidad, además de ofrecer un servicio al cliente diferenciado.
Las funciones de accesibilidad están presentes en varios sitios en todo el mundo y prestan servicios a muchísimas personas con discapacidades en varios continentes. En este escenario, para garantizar más acceso a la página de la empresa y seguir destacándote como una marca que valora e incluye a todo tipo de público, es necesario considerar la accesibilidad como tendencia en el formato de sitios web en 2022.
De esa forma, desde el punto de vista del diseño web, el uso de elementos visuales y colores fuertes, que ofrezcan contraste, textos grandes e imágenes claras, son capaces de hacer más navegable el sitio web de la empresa. En el back-end, agregar texto alternativo a tus imágenes le proporcionará a los usuarios con discapacidad visual información relevante.
La accesibilidad también puede ayudar a mejorar la estrategia de diseño de un sitio web. Las descripciones de texto alternativo que mencionamos son un ejemplo de esto. Si las imágenes no agregan valor al contexto de la página, esto revela que la imagen en sí no pertenece allí.
Por lo tanto, reevaluar las imágenes usando estas funciones puede ayudar a fortalecer aún más el mensaje de la página y mejorar la navegación en general.
Efectos de desplazamiento con parallax
Parallax, en física, se entiende como el desplazamiento aparente de un objeto a los ojos de un observador. Visualmente, este efecto se percibe en la vida cotidiana, por ejemplo, en un vehículo en movimiento.
Los diseñadores web reproducen este resultado con movimientos de parallax que perfeccionan el diseño del sitio. Este es un efecto visual muy lindo — es un poco extraño — y fomenta la interacción de los visitantes del sitio. Su uso se da a través de animación, parallax y scrolling paralelo.
El efecto de desplazamiento del parallax, naturalmente, alienta a los visitantes de tu sitio a navegar por debajo de la página, lo que reduce las tasas de rebote. Por lo tanto, este tipo de diseño web seguirá siendo tendencia a lo largo de 2022.
Por lo tanto, desde la aparición del desplazamiento parallax en 2011, es posible ver cuán fascinante puede ser su valor interactivo y agregar a la apariencia de un sitio web. A mediados de 2022, los diseñadores web seguirán ampliando las capacidades de este bello arte para brindarle a los usuarios una experiencia de navegación divertida y elegante.
El desplazamiento implica principalmente transición, participación e interacción. Así, cada una de las creaciones se puede ampliar combinando elementos de la web de la empresa con efectos dinámicos de desplazamiento.
Las posibilidades del efecto de desplazamiento incluyen:
- desplazamiento horizontal;
- acercar o alejar las imágenes;
- implementación de transiciones de una sección a otra.
Con la técnica de desplazamiento parallax, puedes ralentizar el fondo a medida que tu visitante se desplaza por un primer plano de ritmo más rápido. Esto produce la ilusión de que las imágenes son tridimensionales. Como resultado, es posible seguir la tendencia del diseño web, ¡lo que garantiza más movimiento e interactividad para tu sitio web!

Carga de página inteligente
Ya hemos mencionado que la carga rápida de páginas es fundamental para una buena navegabilidad. Por lo tanto, es necesario estar atento a los problemas técnicos, ya que para la actualización del algoritmo de Google de 2021 la velocidad de navegación es muy importante para el posicionamiento orgánico del sitio, junto con las técnicas de optimización SEO.
También debes considerar una buena experiencia de usuario y sus expectativas de rendimiento de velocidad del sitio. Esto se debe a que el 53 % de los visitantes abandona una página que tarda más de tres segundos en cargarse. Por lo tanto, es necesario tener en cuenta que la velocidad es un valor, ya que el usuario actual ya no espera pacientemente a que cargue un sitio web.
Aún desde un punto de vista técnico, Lighthouse o Google PageSpeed Insights son herramientas que se pueden utilizar para evaluar la optimización de la velocidad del sitio web de una empresa.
También tenemos algunos pasos simples que las plataformas y los desarrolladores pueden usar para garantizar que las páginas se carguen más rápido, como la optimización de imágenes. Establecer un límite en la cantidad de fuentes utilizadas puede ayudar, al igual que evitar el uso de muchos plugins, ya que esto puede tener un gran impacto en el tiempo de carga.
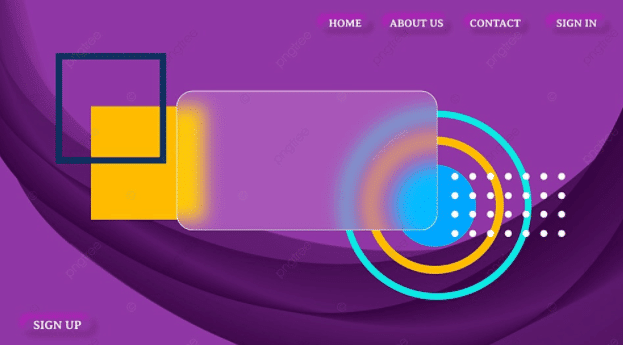
Más morfismo de vidrio
Una tendencia que promete ser el mayor éxito en 2022 es el morfismo de vidrio. Es una combinación de transparencia, movimiento y desenfoque, capaz de hacer que los elementos de las páginas se comporten, visualmente, como el cristal.
Puedes utilizar esta técnica en logotipos, ilustraciones o incluso secciones enteras del sitio web. El secreto para usar este estilo es la difusión, el reflejo y la sombra, que crean la ilusión óptica.
Entonces, al combinarlo con movimientos sutiles, el efecto de vidrio puede hacer que un sitio web se vea en 3D. La difusión del “vidrio esmerilado” dentro de la imagen hace que el usuario incorpore transparencia en su diseño, dejándolo más organizado.

¿Pudiste ver cómo utilizar las principales tendencias de diseño web en 2022 para hacer que el diseño de tu sitio web sea más moderno y ofrecerle una mejor experiencia a tus usuarios? ¡Siguiendo estos consejos, todo el proceso se vuelve más fácil!
Si te gustó este artículo, mira también cómo combinar SEO y diseño web para crear páginas más atractivas para la buyer persona y para los motores de búsqueda.