Page loading speed is a factor that every website must consider, especially when we’re talking about Search Engine Optimization (SEO).
Google requires adjustments related to user experience, which also impacts sites’ ranking. With this in mind, the company created a new metric: Largest Contentful Paint (LCP).
This parameter’s focus is to ensure that users who visit sites are satisfied with what they find. That involves not only content but also performance and presentation.
If the site takes much time to present what it has to offer, there are great chances the visitor will leave the page. For Google, this means that the experience wasn’t the most appropriate.
This post will describe the LCP metric, what it consists of, and other essential points related to it. We will address:
- What is Largest Contentful Paint?
- How to measure it?
- What is a good score?
- Why does it matter for SEO?
- How to optimize it?
- How do images impact it?
Keep on reading and learn more!
Download this post by entering your email below
What is Largest Contentful Paint?
Largest Contentful Paint is the metric that measures the time a website takes to show the user the largest content on the screen, complete and ready for interaction.
Google defines that this metric considers only the content above the page’s fold, meaning everything that appears without scrolling.
There is another relevant point, which is related to the type of content considered. The metric only counts the loading time of what is relevant to the user experience, that is:
- Images.
- Image tags.
- Video thumbnails.
- Background images with CSS.
- Text elements, such as paragraphs, headings, and lists.
How to measure it?
You can measure LCP in two ways:
- Directly on the site, by using a method known as “field”.
- Through performance simulations performed by algorithms, in this case, the lab mode.
For each of these methods, different tools speed up the work and make the measurement more accurate. Starting with the field method, you could use:
As for the lab tools, the most recommended are:
As LCP is a metric created by Google, we can easily find it in all these tools. It makes it possible to perform a Largest Contentful Paint test when necessary and, mainly, with continuous monitoring of the results.

What is a good score?
Since metric monitoring is essential, it is also necessary to understand the minimum performance standards expected.
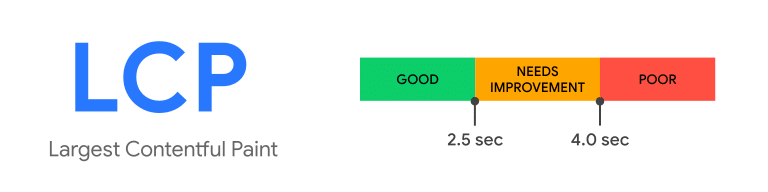
There’s a specific demand from Google’s algorithms regarding page loading time, considering the main content. In this case, we are talking about up to 2.5 seconds, which is a good result.
A great way to monitor the Largest Contentful Paint is to rely on this illustrated meter created by web.dev:

Constantly monitoring this metric is essential to keep load time below 2.5 seconds. If a negative variation is detected, increasing this time, it is necessary to investigate the causes and act.
An error related to the Largest Contentful Paint is not trying to improve this rate. Continuous efforts will help you to achieve the desired results.
Why does it matter for SEO?
When we talk about SEO and the relationship between it and LCP, there is a point to highlight: Google considers this metric to be a relevant part of Core Web Vitals.
So, Largest Contentful Paint is a vital parameter evaluated by the algorithms, and sites must achieve a good score in it.
Over the past few years, Google has increasingly focused on defining evaluation parameters to enhance the user experience, all of them integrating Core Web Vitals.
As LCP is related to page loading time, it naturally influences how Google analyzes and ranks a site on the results page.
User experience is a differentiator, as well as a fundamental parameter for sites to be found on the web. That’s why it’s not enough to have good content, attractive products, and sophisticated design.
Agility in page loading not only is favorable for the user but also ensures that Google will rank the content well.
How to optimize it?
It’s possible to optimize the Largest Contentful Paint. Tracking is a crucial part of the routine, but improvements bring results.
It’s essential to include a series of analyses in your daily duties, and some of the main ones you can check out below.
Optimize image sizes
Always use images with the right sizing. Your hosting will suggest specific dimensions, either for the desktop or mobile version. Using the indicated size avoids overloading, which can generate a high LCP.
Use an image CDN
A CDN service can make images load faster. ImageEngine is a tool that does all the work of image adequacy, considering factors such as accessing device, file size, and user location.
Avoid JavaScript to load images
JavaScript loading can slow down the process, so the best thing to do is to leave this work to your browser. That helps to prevent any delay, keeping the LCP within the recommended average.
Choose a good hosting service
Your hosting service also impacts pages’ loading time. Therefore, find a quality one that has a good reputation in the market, and, mainly, that offers an adequate infrastructure for your site’s size and volume of access.
How do images impact it?
Usually, images are the largest elements to be loaded on a page, and this is the main reason it is essential to pay attention to them.
That’s also why you’ve just seen some optimization tips related to images. After all, they demand a lot from browsers, which can sometimes cause delays.
As much as images are not the only elements influencing LCP, they can impact it negatively if not optimized. Therefore, always ensure the files are compressed, adequate in size, in formats such as WebP, JPEG, and PNG.
Fast sites are unlikely to provide a poor user experience. Among the many concerns in this regard, Largest Contentful Paint is considered the most important within Core Web Vitals. Therefore, keep on monitoring, also focusing on optimizations, when necessary.
How about analyzing your site and understanding what level of experience it provides to users? Check its performance by using Analyze, a Stage tool!
You’ll also need high-quality content to improve your SEO performance. Create professional-level blog articles and pages with WriterAccess‘ skilled writers. Sign up for a free trial and get connected with over 15,000 freelancer writers!




![What is Micro-Content? [+ Examples of the Best Types]](https://rockcontent.com/wp-content/uploads/2014/04/micro-content-300x158.png)