O desempenho de um site é crucial para que uma empresa alcance os resultados que deseja com sua estratégia. Ou seja, para otimizar as conversões e vendas por esse canal é necessário um cuidado com a performance e com a experiência do usuário. Para melhorar isso, a gestão pode buscar um plugin específico.
Nesse sentido, um dos melhores plugins para essa finalidade é o PageSpeed Insights, que é derivado da plataforma de mesmo nome que visa analisar sites e oferecer uma visão geral acerca de sua performance, de modo a fundamentar as melhorias.
Se quiser saber mais sobre o assunto e entender como configurar o PageSpeed Insights no WordPress via plugin, acompanhe atentamente todos os tópicos deste artigo.
Neste artigo, vamos abordar:
- Como funciona o plugin PageSpeed Insights para WordPress?
- Quais suas funcionalidades?
- Como instalar e configurar?
- Como conferir os relatórios no WordPress?
- Como otimizar o desempenho do meu site com este plugin?
Como funciona o plugin PageSpeed Insights para WordPress?
O plugin oferece uma visão geral acerca do desempenho e da velocidade de um website, de modo a auxiliar os administradores na compreensão dos pontos fortes e dos pontos que precisam de melhorias.
Para isso, o sistema conduz uma série de análises com base em alguns aspectos-chave, tais como uso de cache, tamanho de imagens, tempo de abertura para interatividade etc.
Com esses dados, o plugin chega então a um valor específico, uma nota para a qualidade do site nesses quesitos, o PageSpeed. É importante notar que essa variável é diferente do load time, que é o tempo necessário para a página carregar.
Com esse número, a gestão consegue dimensionar a experiência do usuário ao interagir com aquele website, bem como entender o que é possível melhorar a fim de alcançar melhor rankeamento no Google.
Afinal, velocidade de um site não é só uma variável analisada por usuários hoje. Os algoritmos do Google utilizam esse fator de modo a analisar se devem dar preferência a determinadas páginas na hora de exibir os resultados. Por isso, é uma questão de SEO, que influencia fortemente nas conversões e nas vendas.
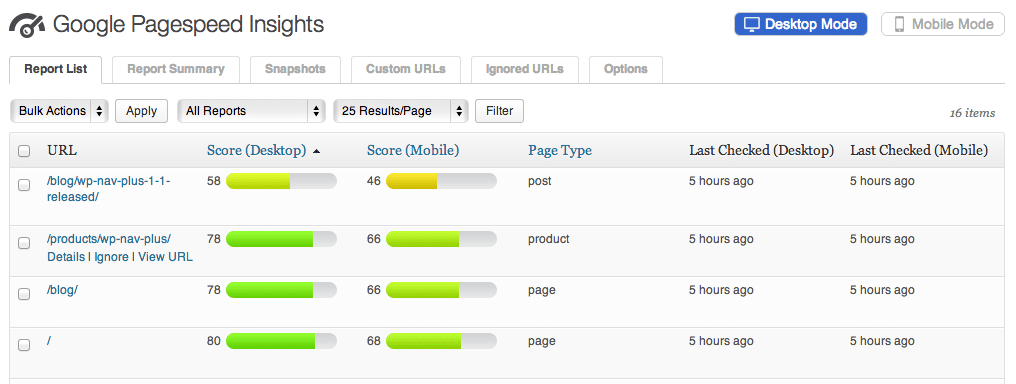
O PageSpeed Insights analisa as páginas na versão mobile e na versão desktop. Para cada um, ele dá uma nota. Nessa avaliação, de 0 a 59, o site é considerado ruim, com várias otimizações a fazer; de 60 a 79, é mediano; ao passo que de 80 a 100, é considerado um ótimo endereço para a experiência e para rankeamento.
Quais suas funcionalidades?
Agora, vamos navegar pelas funcionalidades principais do PageSpeed Insights plugin.

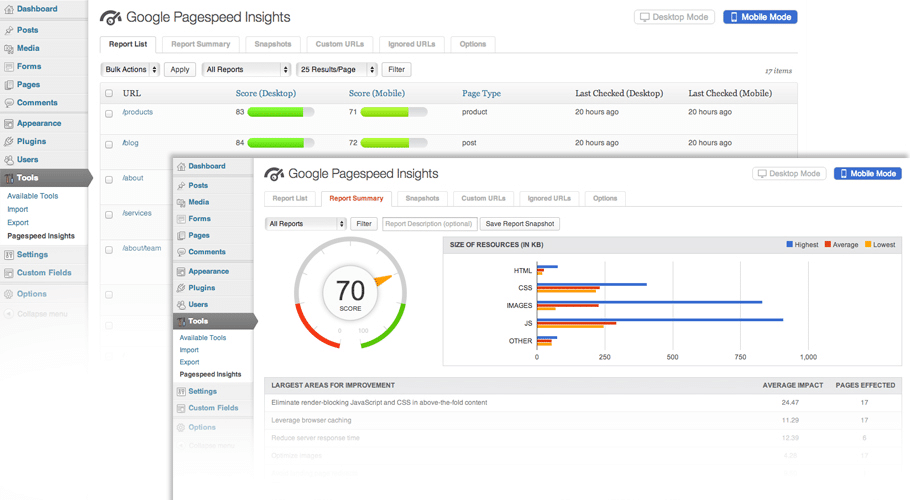
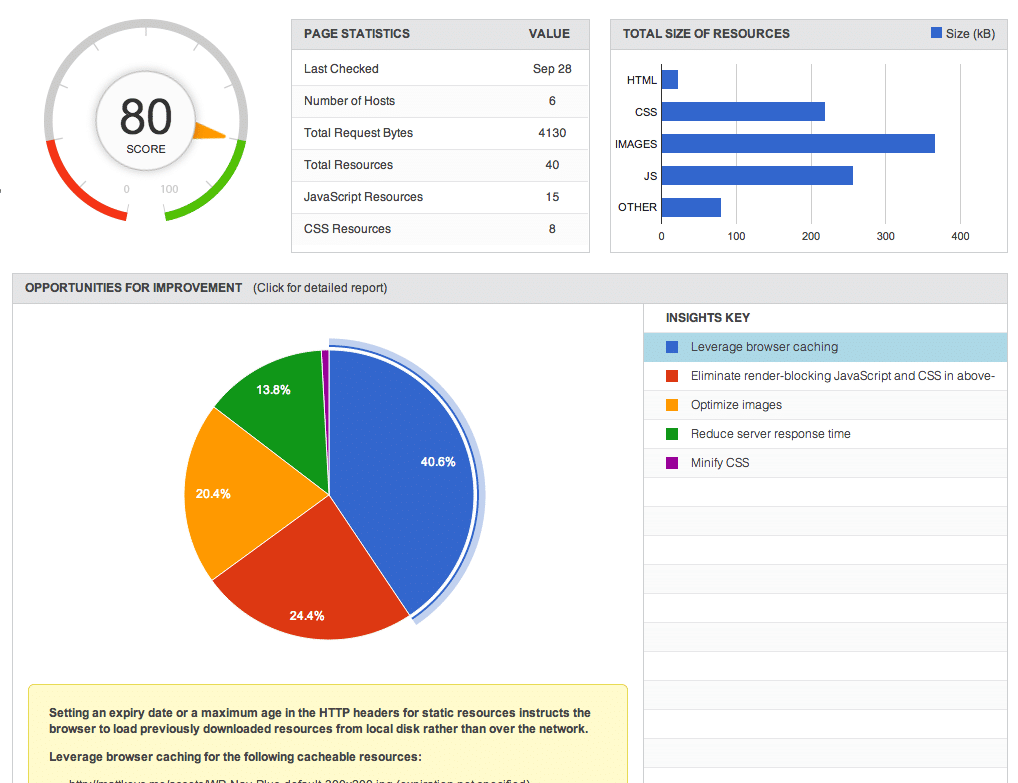
Uma delas é o relatório detalhado, no qual é possível visualizar o score para o seu site, bem como as principais otimizações que podem ser feitas para melhorar esse valor.
Há também os sumários de relatórios, que permitem verificar quais são as páginas que estão com melhor e pior desempenho. É possível escolher diferentes filtros para uma análise mais precisa: por posts, por categorias, por URLs, entre outros.

O plugin também viabiliza que o usuário tire alguns snapshots para analisar os resultados em um determinado ponto do tempo. A grande vantagem é realizar comparações entre esses snapshots, de modo a estabelecer uma visão do que melhorou ou piorou em um período.
Também é viável analisar o site automaticamente, em um prazo estabelecido e configurado pelo usuário no plugin. Ou seja, é possível definir análise a cada mês ou cada semana, de acordo com sua preferência.

Como instalar e configurar?
Para instalar o plugin do PageSpeed, é preciso procurar por ele na base do WordPress. Vá em plugins, então clique em “adicionar novo”.
Depois, clique no campo de digitação e procure por “Google PageSpeed Insights For WordPress“. Então, instale e ative o plugin.
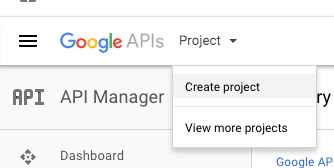
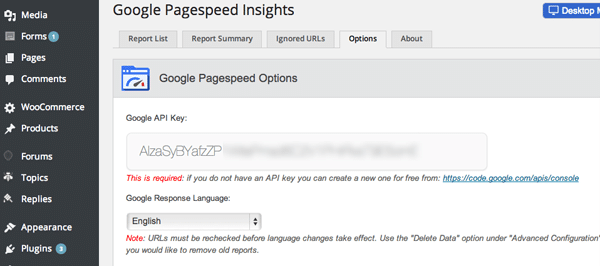
Para utilizá-lo corretamente, é preciso passar por algumas etapas de configuração. É necessário adquirir uma chave de API, o que pode ser obtida com uma conta do Google.
Entre no endereço do Google API console. Faça login com sua conta do Google, então crie um projeto.

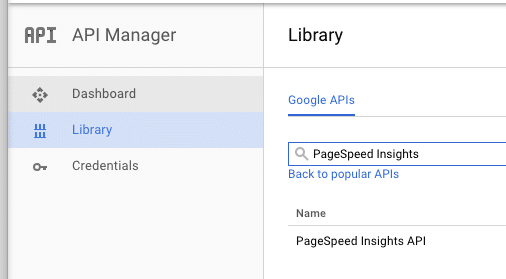
Procure pela API do PageSpeed.

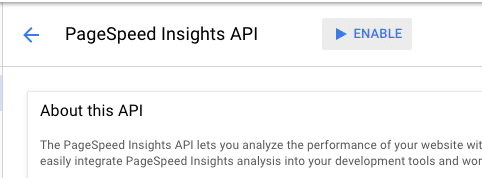
Ative a API.

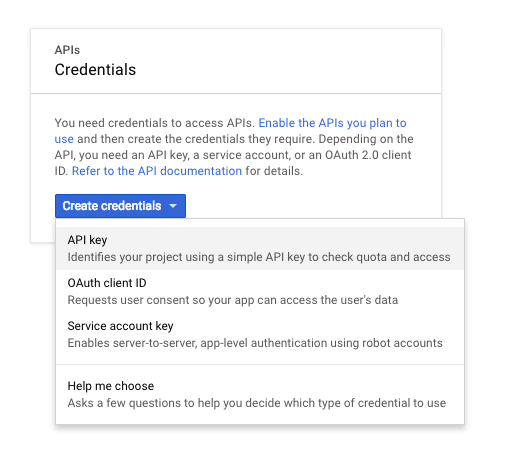
Configure as credenciais.

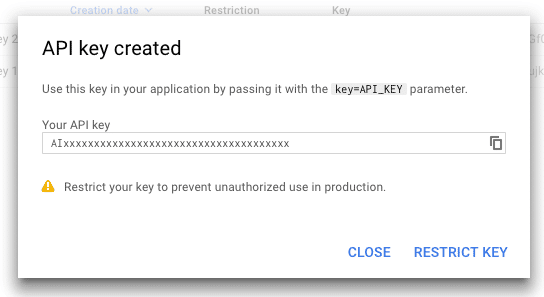
Então, copie a API.

E cole a API criada nas opções do plugin.

Como conferir os relatórios no WordPress?
Posteriormente, é possível acessar a página do plugin de relatórios na seção esquerda do dashboard.
Então, ao abrir, você conseguirá uma visão das funcionalidades que comentamos: relatórios detalhados, sumários, snapshots etc. Assim, é possível verificar o score e as questões que podem ser trabalhadas de maneira específica.
Como otimizar o desempenho do meu site com este plugin?
O grande diferencial do plugin do Google é que ele não somente permite uma visão do quão boa está a performance, como também possibilita entender o que pode estar causando problemas nesse score. Veremos algumas dicas que são frequentemente recomendadas pelo sistema.
Uma delas é a otimização de imagens, com a compressão delas para reduzir o tamanho dos arquivos que são abertos quando o site é carregado. Além disso, é interessante também atrasar o carregamento de algumas imagens que estão fora da tela, como aquelas que só surgem quando o usuário rola o mouse para baixo.
Outras recomendações muito feitas é o uso de cache e CDN de maneira a otimizar o carregamento. O cache utiliza dados que ficam salvos no navegador, enquanto o CDN realiza uma conexão com um servidor mais próximo para facilitar o acesso.
Também é bom reduzir o tamanho do código, com otimizações específicas para HTML e CSS. Nesse sentido, pode ser necessário também realizar alterações no banco de dados para acelerar essa comunicação. Outra questão interessante é o uso de AMP a fim de acelerar o carregamento em dispositivos mobile.
Já em outras situações, a solução pode estar em escolher outro template, um que seja mais leve e simplificado. Essas e muitas outras sugestões são detalhadas com o PageSpeed Insights plugin, o que ajuda as empresas na otimização dos seus resultados.
Com o PageSpeed Insights no WordPress via plugin, as empresas desfrutam da análise global e precisa do PageSpeed dentro do próprio dashboard de administração do site.
Além disso, com funcionalidades como análises automáticas e snapshots, é possível realizar checagens eficientes que ajudam a avaliar constantemente os resultados e a levantar informações úteis para as otimizações de performance de carregamento.
Gostou do assunto? Aproveite para ler mais sobre a importância da velocidade do site e saiba como verificar se o seu está ideal.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo no WriterAccess.
CONTEÚDO CRIADO POR HUMANOS
Encontre os melhores freelancers de conteúdo em WriterAccess.