El deseo de mejorar la experiencia del usuario al interactuar con un determinado producto, con el fin de motivarlo a usarlo en mayor medida, es una preocupación de quienes crean y distribuyen contenidos, materiales y, en general, productos en formatos digitales.
Este objetivo originó algunas nuevas áreas de conocimiento, como Diseño de Interacción y Diseño de Experiencia. Muchas personas piensan que estas disciplinas son idénticas, ya que persiguen metas similares, pero la realidad es que se diferencian en ciertos puntos.
La realidad es que Diseño de Interacción estudia aspectos como la usabilidad, el diseño gráfico, la funcionalidad y la legibilidad para ofrecer interactividad, con el fin de atraer más atención de la gente por los productos, lo cual es excelente en áreas como marketing y ventas.
En este artículo, te ayudaremos a comprender mejor qué es Diseño de Interacción y cuáles son sus beneficios.
Para esto, veremos los siguientes temas:
- ¿Qué es Diseño de Interacción?
- ¿Cuáles son las aplicaciones del Diseño de Interacción?
- ¿Cuáles son los beneficios de IxD?
- ¿Dónde se puede usar Diseño de Interacción?
Interesante, ¿verdad? ¡Continúa siguiendo!
¿Qué es el Diseño de Interacción (IxD)?
Diseño de Interacción es un área de TI, y también de diseño, responsable de estudiar, planificar y aplicar puntos de interactividad en sistemas digitales y físicos, con el objetivo de optimizar la relación entre el usuario y el producto.
La idea es que las personas tengan contacto con productos digitales de una manera simple, intuitiva y objetiva. Para esto, el diseñador busca formas de predecir cómo las personas interactuarán con el sistema al que le está dando "forma".
Si bien es un área relativamente nueva, aquellos que desean invertir profesionalmente en Diseño de Interacción necesitan conocer varios campos de estudio, que van desde el conocimiento en diseño y programación hasta el procesamiento de datos.
Para ello, la interactividad, que es la principal preocupación del Diseño de Interacción, debe hacerse de una manera que deje en claro al usuario lo que debe hacer.
Y dado que esto implica estudiar la experiencia de las personas con el sistema, es común relacionar esta área con el Diseño de Experiencia o User Experience Design.
La relación entre Diseño de Interacción y Diseño de Experiencia
La relación entre estos dos campos no es exactamente clara, sobre todo porque son áreas nuevas y están comúnmente involucradas.
Algunos expertos afirman que son iguales, mientras que otros aseguran que Diseño de Interacción es una subdivisión del diseño de la experiencia del usuario.
Esto se debe a que la interacción del usuario con el sistema también es responsabilidad del diseño de UX, pero también se ocupa de otras áreas, como el diseño de información, que es responsable de diseñar cómo se debe almacenar y organizar la información generada en los sistemas.
Entonces se puede decir que el diseño UX es un área de estudio más amplia para entregar sistemas "utilizables" a los usuarios.
En casos prácticos, hablando de grandes proyectos, Diseño de Interacción es responsable de crear wireframes, maquetas o prototipos para sitios web, mientras que otros profesionales son responsables de hacer una planificación general y crear la estructura, como el Product Manager.
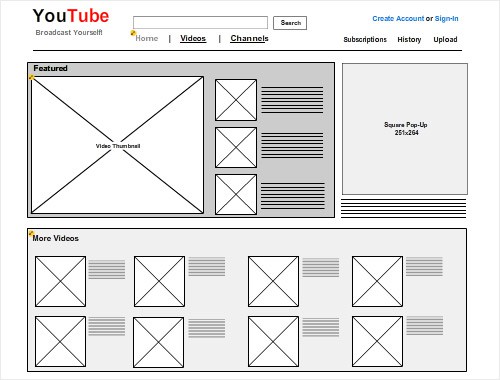
Los wireframes son una representación gráfica de la disposición de los elementos en el sistema. Como es solo un borrador, no existe necesariamente un compromiso para que se vean como la versión final del producto.
De hecho, se utilizan para definir los conceptos que deben insertarse en el diseño del proyecto y no para mostrar cómo se verá el diseño final.

Los mockups son versiones más realistas del proyecto. Es una foto o imagen de cómo se verá el proyecto una vez que esté listo.


En cuanto a los prototipos, tienen el mismo objetivo que los mockups, con la diferencia de que son una versión de prueba del proyecto, en el que puede haber interacciones.
Sin embargo, en este caso no hay compromiso con la verdad, es decir, los datos utilizados no son reales. Al contrario, la idea es probar los límites del proyecto.

¿Cuáles son las aplicaciones del Diseño de Interacción?
Las aplicaciones de Diseño de Interacción son variadas, ya que es responsable de varios pasos que, juntos, garantizan la mejor interacción posible entre los usuarios y el sistema.
IxD está preocupado por la interfaz y el impacto que tiene en los usuarios y el sistema en sí. También presta atención a los aspectos sociales del producto en la vida del público, incluida la relación emocional que puede originar, pues esto también es parte de la interacción.
Los productos en los que trabaja IxD pueden ser juegos virtuales, aplicaciones, sitios web, sistemas bancarios o cualquier otro proyecto en el que sea necesario crear un entorno lo más interactivo posible para satisfacer las preferencias de los usuarios.
Es importante tener en cuenta que puede haber confusión con respecto a quién sería el cliente real de Diseño de Interacción. Quien financia el proyecto es el cliente del diseñador de interacción, mientras que los usuarios son clientes del sistema.
Por lo tanto, el programa debe estar diseñado para usuarios y no para financiadores de proyectos, quienes deben ser conscientes de esta diferencia, ya que algunos pueden estar insatisfechos con la forma en que se está diseñando el proyecto.
Y como dijimos al comienzo del artículo, hay algunas áreas que son competencia del Diseño de Interacción. Vamos a comentar un poco sobre cada una. ¡Acompáñanos!
Legibilidad
IxD debe asegurarse de que el producto creado sea legible para los usuarios, es decir, debe ser fácil de entender e interpretar por quienes utilizarán el producto. Para eso, uno debe pensar en el diseño, la disposición de los espacios y la elección de la fuente, los iconos y los símbolos.
Usabilidad
La usabilidad tiene que ver con la facilidad de manejo del sistema por parte del usuario. Cuanto más fácil sea, más utilizable y más usuarios podrán usar el producto.
Para demostrar la facilidad de uso antes de iniciar el sistema, el diseñador de interacción debe usar herramientas como wireframe, mockups o prototipos, que mostramos en el tema anterior.
Funcionalidad
La funcionalidad tiene que ver con la utilidad del programa, en otras palabras, debe ser útil y entregar el resultado esperado por quienes lo usarán.
Por lo tanto, se recomienda que quienes realizan Diseño de Interacción comprendan al menos un poco de programación, para garantizar que la entrega sea lo mejor posible para el usuario.
Programación
Hablando de programación, pondremos énfasis nuevamente en la necesidad de que el diseñador de interacción sepa cómo programar en varios lenguajes, especialmente los de front-end.
Eso se debe a que, además de garantizar la funcionalidad del proyecto, también tiene que asegurarse de que el sistema no falle y sea seguro y rápido.
Aunque la programación del sistema no se delega al diseñador de IxD, es su responsabilidad probar y entregar un producto con la mejor interactividad posible.
Belleza
La belleza, o la estética, es parte de la legibilidad, pues el producto debe ser hermoso para ser legible. Sin embargo, la belleza no puede tener en cuenta solo la legibilidad. También tiene que estar alineado con el público y la propuesta.
Para observar todos estos factores, IxD ten en cuenta las 5 dimensiones del Diseño de Interacción propuestas por Gillian Crampton Smith y Kevin Silver.
Estos puntos deben observarse en todos los proyectos que involucren IxD.
Son ellos:
- palabras;
- representaciones visuales;
- espacio u objetos físicos;
- tiempo;
- comportamiento.
También deben considerarse los 6 principios fundamentales de interacción, descritos por Don Norman. Son los siguientes:
- visibilidad;
- feedback;
- restricciones
- mapeamiento;
- consistencia;
- affordance y significantes.
La affordance es un concepto que no tiene traducción directa al español, por lo que se mantiene en inglés. Se utiliza para representar atributos característicos de algún objeto, capaz de generar una interacción específica.
¿Cuáles son los beneficios de IxD?
Los mayores beneficios de invertir en Diseño de Interacción están en los atributos que aporta al proyecto. En otras palabras, un diseñador de interacción garantiza un proyecto hermoso, fácil de usar, útil y efectivo.
Además, la adopción de IxD en un proyecto da como resultado la mejor comunicación posible entre la interfaz, la usabilidad y la idea del producto, lo que aumenta las posibilidades de que los usuarios se involucren.
Al tener un equipo o un profesional enfocado en brindar interactividad al usuario, evita crear proyectos que, aunque efectivos, sean feos o difíciles de entender para los clientes.
¿Dónde se puede usar el Diseño de Interacción?
Cualquier proyecto debe tener un profesional, o un equipo, según el tamaño del proyecto, responsable de observar el Diseño de Interacción y conocer los factores que son cruciales para IxD. Esto garantiza mejores productos y, en consecuencia, mejores experiencias para los usuarios.
El área de TI, especialmente en el caso de proyectos que implican la creación de software u otros productos digitales, son los principales clientes de IxD.
Pero las empresas de diseño y las empresas que operan en marketing y publicidad también están utilizando Diseño de Interacción para crear productos.
Y con la expansión de los materiales interactivos, principalmente en marketing y ventas, la tendencia es que el área de Diseño de Interacción se vuelva cada vez más importante en los proyectos.
Hablando de interactividad en marketing y ventas, ¡echa un vistazo en el artículo donde explicamos cuáles son los principales tipos de contenido interactivo que tienden a generar más leads!