Aquellos que tienen un sitio web o blog deben seguir algunas métricas de forma regular, lo que incluye saber exactamente cuántas visitas se reciben diariamente o cada mes, qué publicaciones son más populares y cuál es la tasa de clics en enlaces, botones y anuncios.
También existe una métrica conocida como bounce rate o porcentaje de rebote.
La idea es mantener este índice lo más bajo posible y, para conseguirlo, hay un factor que tiene una gran influencia en el comportamiento del visitante, lo que lo hace decidir permanecer en tu sitio o abandonarlo: la velocidad de carga.
Después de todo, los usuarios de Internet generalmente no tienen mucha paciencia como para esperar que la página se cargue. Entonces, cuando sienten que el contenido en el sitio tarda demasiado en aparecer, se van.
Esto nos lleva a una pregunta muy importante: ¿cómo descubrir la causa de la demora de carga de un blog? Usando una herramienta fantástica llamada GTmetrix.
En este contenido responderemos todas tus preguntas sobre esta herramienta. ¡Continúa leyendo!
¿Qué es GTmetrix y para qué sirve?
GTmetrix es una herramienta que permite que conozcas en detalle el proceso de carga de tu sitio web o blog.
Indica el tiempo de descarga de cada elemento, lo que permite realizar optimizaciones, para que el usuario tenga la mejor experiencia posible con respecto a la velocidad.
La herramienta es gratuita, lo cual es impresionante, teniendo en cuenta la cantidad y la calidad de las funciones ofrecidas.
Puedes hacer análisis sin, necesariamente, tener que registrarte, aunque es más ventajoso crear una cuenta.
Cuando haces login la herramienta te permite cambiar los parámetros de la evaluación, además de ofrecer la posibilidad de guardar tus análisis e incluso exportarlos a PDF.
También es posible analizar dos sitios al mismo tiempo, lo que permite una comparación de los desempeños.
El propósito de todo esto es hacer que tu sitio web se cargue más rápido. Podrías pensar; ¿pero qué diferencia representan 5 segundos? ¡Es muy poco tiempo! Parece poco, pero para un usuario de Internet, un segundo es una eternidad.
Google realizó una encuesta que mostró la importancia de desarrollar sitios web optimizados para dispositivos móviles, que tiene que ver con que puedan verse con calidad en este tipo de aparatos.
El estudio indicó que, para casi la mitad de los encuestados, lo que causa la mayor frustración es la carga lenta de una página.
Como si el comportamiento del usuario no fuera suficiente, el propio Google analiza el tiempo de carga al realizar el ranking, lo que hace que este factor sea algo a tener en cuenta en una estrategia de SEO.
Por lo tanto, si trabajas con Marketing de Contenidos, es esencial cuidar la velocidad de carga de tu sitio web y GTmetrix puede ayudarte mucho con esto.
¿Cuáles son las principales funciones de GTmetrix?
GTmetrix ofrece numerosas funciones, hemos separado las principales para que las conozcas.
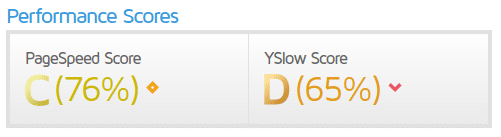
Puntaje de velocidad
GTmetrix muestra el puntaje de velocidad de un sitio web basado en Google PageSpeed y Yahoo YSlow, dos herramientas que calculan los tiempos de carga.

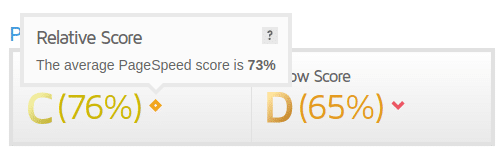
El resultado se muestra en porcentaje, lo que permite hacer una comparación con el promedio general de los sitios web analizados en GTmetrix en los últimos 30 días. Para hacer esto, simplemente coloca el cursor sobre el icono a la derecha de la puntuación.

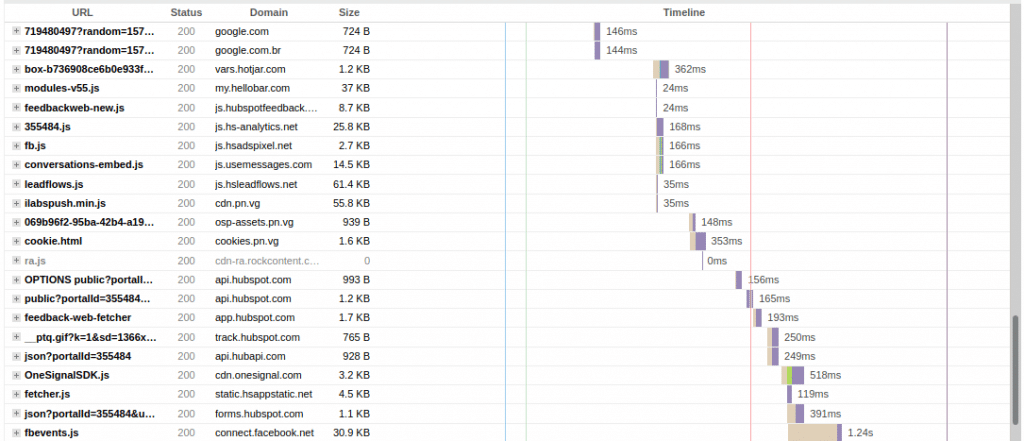
Detalles de carga
La cantidad de detalles presentados en el informe es increíble. La herramienta analiza todos los elementos de tu sitio web y presenta un gráfico en formato de línea de tiempo que, también, indica el momento de cargar cada elemento.

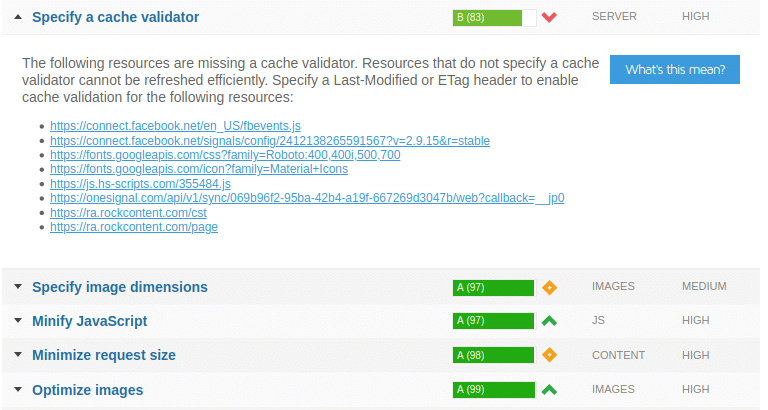
Recomendaciones
Una parte del informe incluye recomendaciones sobre lo que puedes hacer para optimizar tu sitio web.
Están organizados en categorías y, según el nivel de tu conocimiento técnico, es posible realizar varios ajustes para optimizar el tiempo de carga.

Generación de informes en PDF
El informe se puede exportar en formato PDF, lo cual es muy interesante cuando deseas compartir la información con un socio o un cliente. La opción está en un botón rojo en el lado derecho de la pantalla.

Prueba desde múltiples ubicaciones
Para probar la velocidad de carga es posible simular varias ubicaciones. En el plan gratuito, hay siete países: Estados Unidos, Canadá, China, Reino Unido, Brasil, Australia e India.
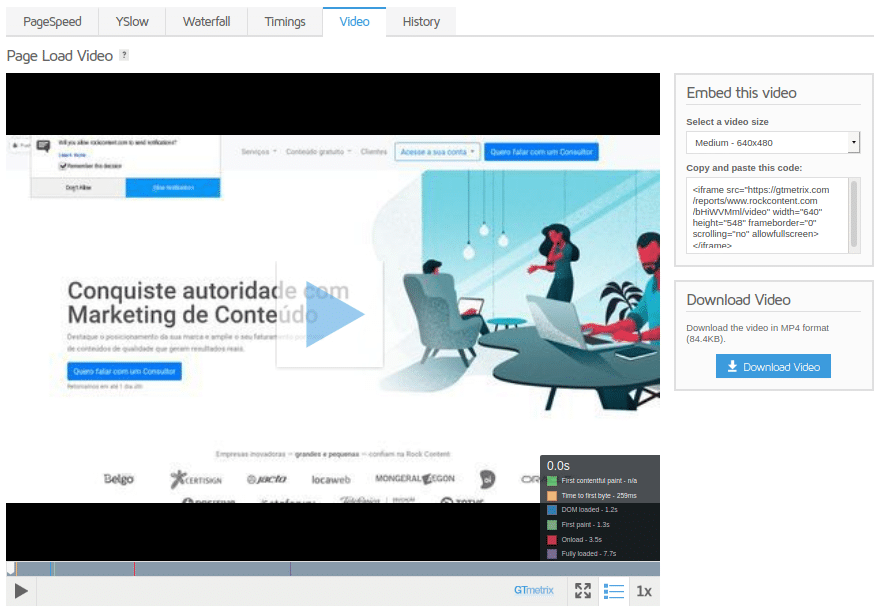
Generación de video
Esta función es bastante interesante. Genera un video de la carga de tu sitio web y agrega un subtítulo en la esquina, indicando los eventos principales, como podemos ver en la siguiente imagen:

¿Cuáles son las limitaciones del plan gratuito?
En el plan gratuito, puedes hacer un máximo de 3 consultas por día, lo cual es excelente si tu intención es evaluar el desempeño solamente de tu blog.
Por otro lado, para aquellos que tienen una agencia y necesitan analizar varios sitios, un plan pago sería un excelente negocio, pues no se limitarían a esa pequeña cantidad.
En el plan gratuito también hay una límite de 20 URLs que se pueden almacenar en tu dashboard.
Además, los planes pagos ofrecen un monitoreo permanente de tu sitio web, lo que no se puede hacer con una suscripción básica.
Otra característica que solo está disponible en planes pagos es Developer Toolkit, un conjunto de herramientas para desarrolladores.
Esto permite, por ejemplo, simular la carga de sitios web en numerosos dispositivos móviles, elegir la resolución del dispositivo y guardar ajustes preestablecidos para su posterior análisis.
¿Cómo probar tu sitio con GTmetrix?
Ahora que tienes una descripción general de GTmetrix, es hora de aprender a usarlo. Échale un vistazo al paso a paso.
1. Crea una cuenta
Es cierto que puedes usar la herramienta sin registrarte, pero vale la pena hacerlo para tener acceso a más funciones.
Por lo tanto, tan pronto como entres en la página GTmetrix haz clic en "Sign Up" en la esquina superior derecha.

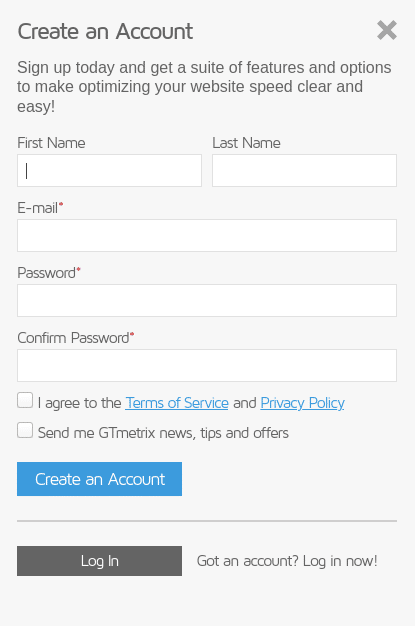
En la pantalla que se abrirá coloca tus datos y clica en “Create an Account”.

2. Realiza tu consulta
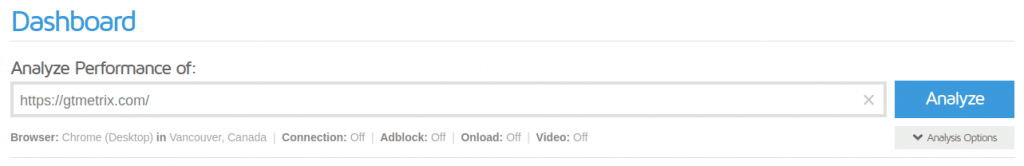
Después de iniciar la sesión, serás dirigido a tu panel de control, que tendrá un cuadro de texto donde deberás escribir la URL del sitio web que quieres analizar.
En el ejemplo, estamos utilizando el sitio web GTmetrix en sí. Después de ingresar esta información, haz clic en "Analysis Options" para cambiar algunas configuraciones de consulta.

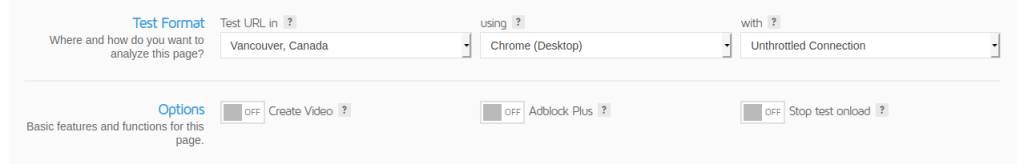
Cuando hagas esto, se mostrarán algunas opciones útiles, como puedes ver en a siguiente imagen:

Para comenzar define tu local, ajusta la ubicación en la primera casilla de verificación, titulada "Test URL in" y selecciona la opción del lugar en el que te encuentras, por ejemplo Ciudad de México.
En el cuadro siguiente, puedes definir Chrome o Firefox como el navegador que se utilizará en la simulación.
También es posible habilitar la opción "Create Video", que genera un video de carga de tu sitio web. Permite ver la apertura de la página e incluso ofrece un subtítulo que indica el momento de los eventos principales.
Habilitar la opción "Adblock Plus" también es muy interesante. Si estableces la opción en "On", el análisis no tendrá en cuenta los anuncios de terceros que se encuentran en tu sitio.
Por lo tanto, puedes comparar los tiempos de carga con y sin anuncios para ver cuánto están afectando la apertura de la página.
Después de realizar esta configuración, haz clic en "Analyze" para que la herramienta funcione.
3. Analiza los resultados
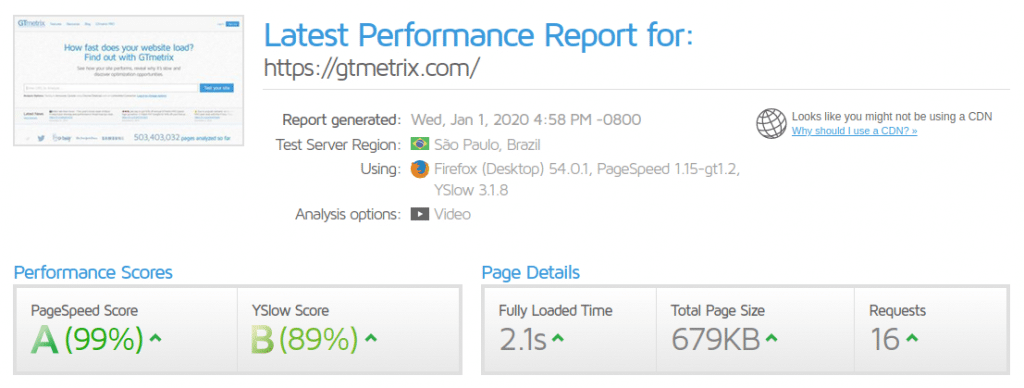
Un resumen del análisis aparece en la parte superior de la página, como puedes ver en la siguiente imagen:

En esta pantalla puedes ver qué criterios se usaron en la consulta, como la ubicación, el navegador y la generación de video. Según Google PageSpeed, la puntuación de velocidad es del 99%.
Desde el punto de vista de Yahoo YSlow, es del 89%. El tiempo para completar la carga del sitio es de 2,1 segundos y el tamaño total de descarga es de 679 KB.
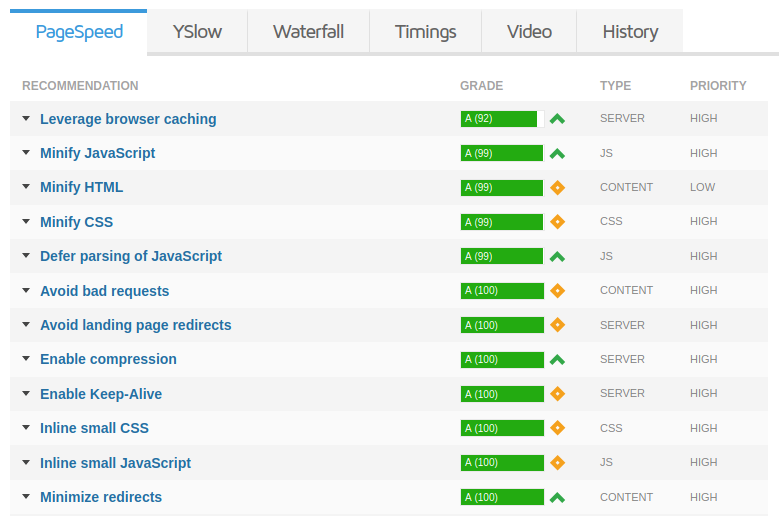
Al desplazarte por la página, podrás ver los detalles de la investigación, que se organiza en varias pestañas.

Ten en cuenta que la primera pestaña detalla el análisis realizado por Google PageSpeed y la segunda muestra las particularidades señaladas por Yahoo YSlow.
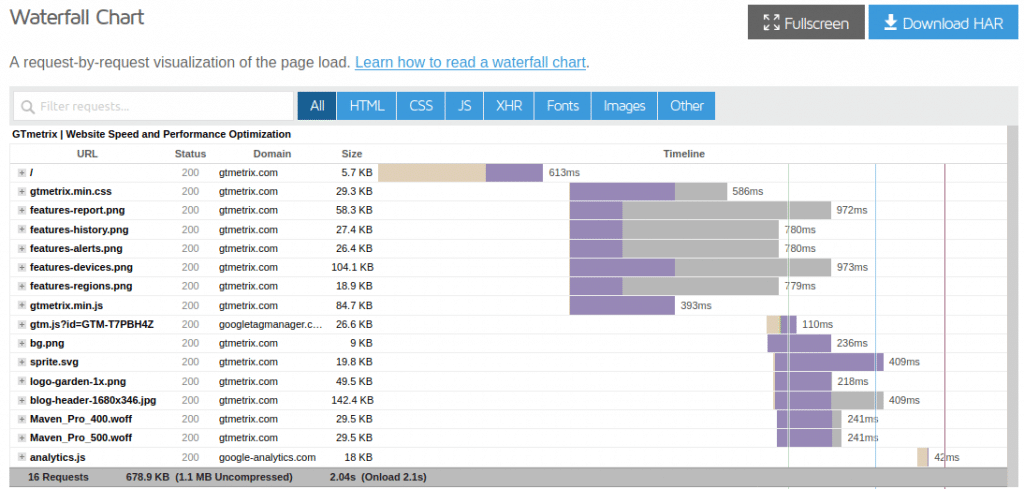
La siguiente pestaña, "Waterfall", ofrece un gráfico increíble que muestra el momento en que se carga cada elemento del sitio web.

Ten en cuenta que también es posible refinar la visualización del gráfico, mostrando información que se refiere solo a HTML, CSS, imágenes, etc.
Al colocar el cursor o hacer clic en estos elementos, se muestra información adicional, lo que enriquece aún más el análisis.
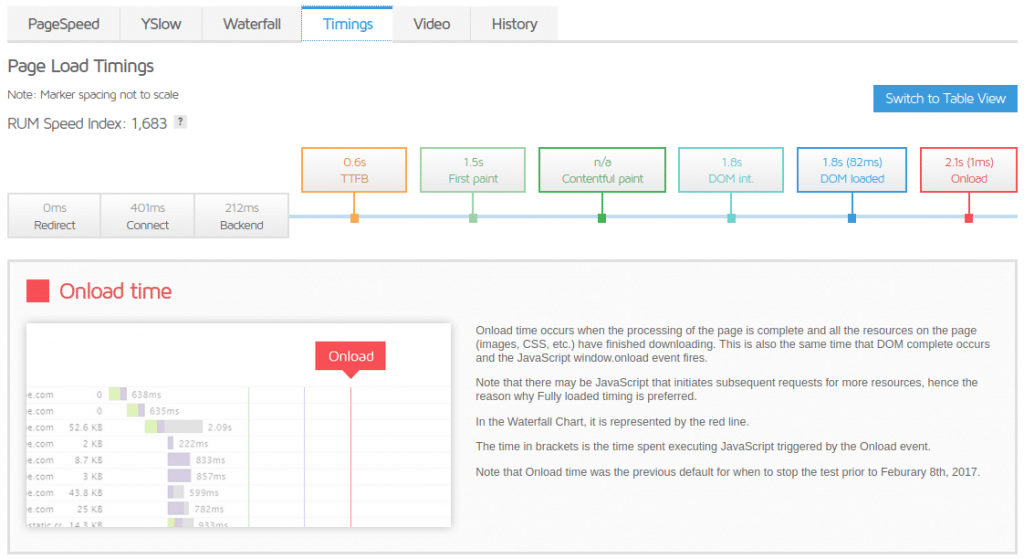
La pestaña "Timing” ofrece varios detalles sobre cada etapa de la carga del sitio.

Al colocar el cursor sobre cada rectángulo en la línea de tiempo, es mostrada la información relacionada con el evento.
Como se muestra en el tema de funciones, la pestaña "Video" genera un video de la carga del sitio. Finalmente, la pestaña "History" muestra el historial de rendimiento, teniendo en cuenta los análisis que ha realizado anteriormente.
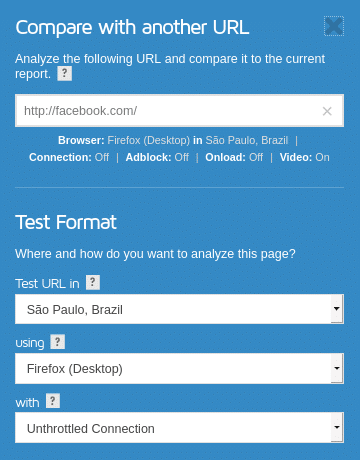
En el menú lateral está la opción "Compare". Cuando haces clic en esa opción, aparece una pantalla con un cuadro de texto que te permite ingresar la dirección de otro sitio web para hacer una comparación de desempeño.
Al igual que con la encuesta inicial, aquí también puedes cambiar los detalles del análisis:

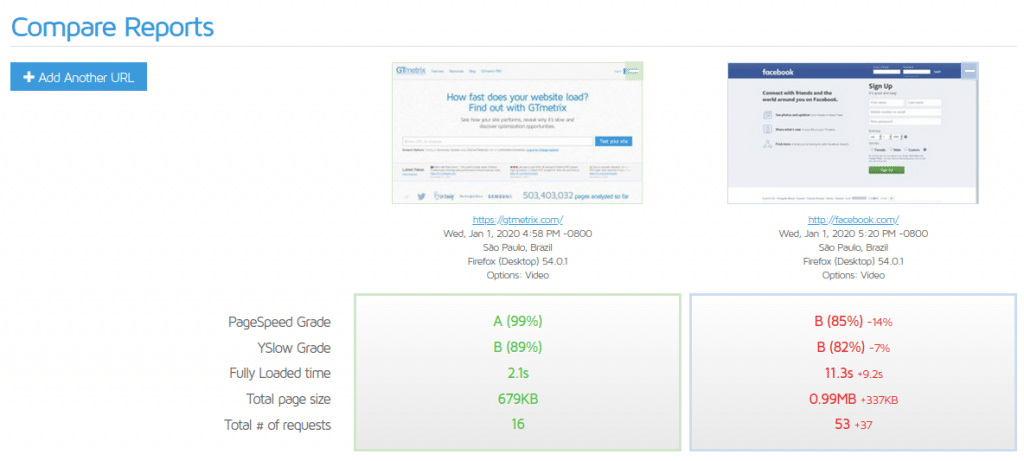
La siguiente pantalla coloca el desempeño de los dos sitios uno al lado del otro, lo que facilita mucho la comparación.

La velocidad de carga es un aspecto muy importante de un sitio web.
Después de todo, si los usuarios se van muy rápido, toda tu estrategia de Marketing termina siendo perjudicada, ya que depende de que se queden y tomen medidas para convertirse en leads y clientes.
En este sentido, GTmetrix es un gran aliado, ya que logra hacer un análisis muy detallado de tu sitio web o blog, permitiéndote realizar las optimizaciones necesarias. Como resultado, la experiencia del usuario será mucho mejor.
¿Qué te ha parecido? Interesante, ¿no es verdad? Si quieres aprender más, lee nuestro artículo sobre page speed y conviértete en un especialista en el tema.






