Quedarnos sin tiempo ya es parte de nuestra rutina. Mirar el reloj nos produce esa ansiedad: no podremos realizar todas las tareas del día. En este contexto, es muy comprensible que nadie tolere la baja velocidad de un sitio web, ¿verdad?
Ante el ajetreo y el bullicio que viven en su vida diaria, los consumidores quieren experiencias en Internet que no les hagan perder su tiempo, ¡mucho menos perder la paciencia!
Por lo tanto, mejorar el tiempo de carga de tus páginas debe ser una de las prioridades de tus estrategias de Marketing Digital.
Sin embargo, para la mayoría de los sitios web parece no ser una prioridad. Según una encuesta realizada por Google, la carga promedio de páginas en dispositivos móviles, algo cada vez más esencial en el proceso de compra, es de 15 segundos.
¡Esto es una eternidad en vista del hecho de que el 53% de los visitantes abandonan un sitio web cuando tarda más de 3 segundos en cargarse!
¿Alguna vez te has preguntado cuánto dinero se pierda a cada segundo que demora en cargarse una página?
Esa cifra ya fue calculada, los minoristas en línea pierden alrededor de £ 1,73 mil millones al año en ventas globales. Con estos números, es obvio que debes pensar en la velocidad de tu sitio web.
¡Y para eso hemos escrito este artículo! Para brindarte herramientas que te ayuden a evaluar y mejorar el tiempo de carga de tus páginas.
¡Continúa leyendo!
5 herramientas para medir la velocidad del sitio web
Google se compromete a hacer que Internet sea más rápida. El gigante de las búsquedas entiende muy bien el comportamiento de los usuarios y sabe qué experiencia esperan.
No es casualidad que, en 2010, el motor de búsqueda haya incluido la velocidad de carga como uno de los factores de posicionamiento y que, en 2018, haya extendido ese criterio a las búsquedas móviles.
Además, hace algunos meses el mayor buscador del mundo anunció que la experiencia del usuario en la página va a ser uno de los principales factores de clasificación a partir del año actual.
Para contribuir a los sitios que desean mejorar su velocidad, Google ha creado algunas herramientas que ayudan en el diagnóstico de las páginas y señalan las correcciones que se pueden hacer.
A continuación, te mostraremos algunos de ellos.
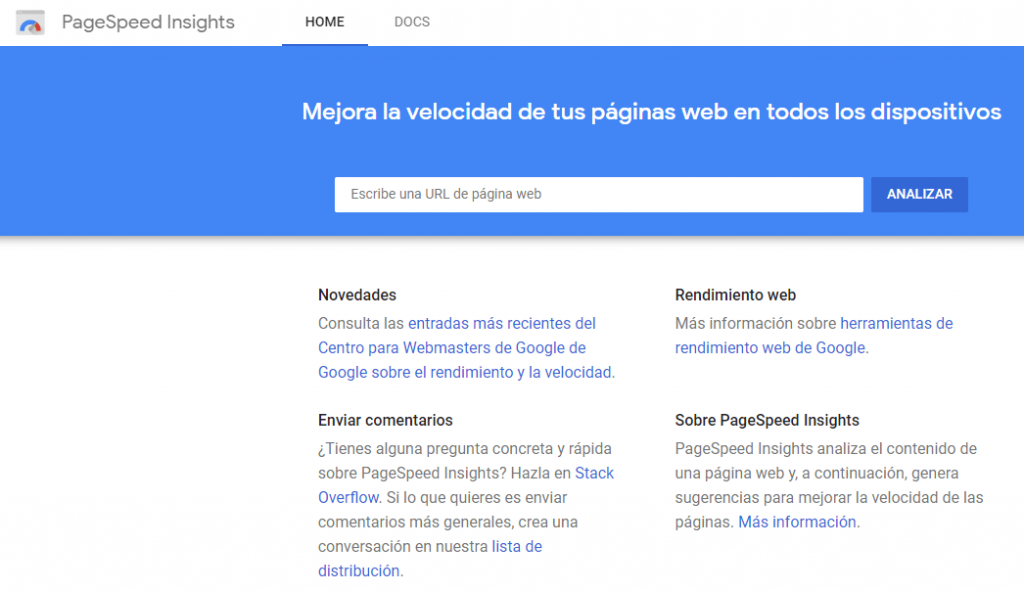
1. PageSpeed Insights
Esta es la herramienta de prueba de velocidad de página más popular. PageSpeed Insights es un recurso gratuito impulsado por desarrolladores y ofrecido Google.
Usarlo, es muy simple, ingresa la URL que deseas probar (puede ser cualquier sitio web, incluida la competencia).

Luego, la plataforma realiza un análisis y presenta una puntuación de 0 a 100 para el desempeño en desktop y dispositivos móviles.
El diagnóstico también muestra el tiempo que tardaron en cargar los elementos del sitio web y qué medidas puedes tomar para mejorar la velocidad. Cuanto más cerca de 100, mejor, significa que tienes que arreglar menos elementos.
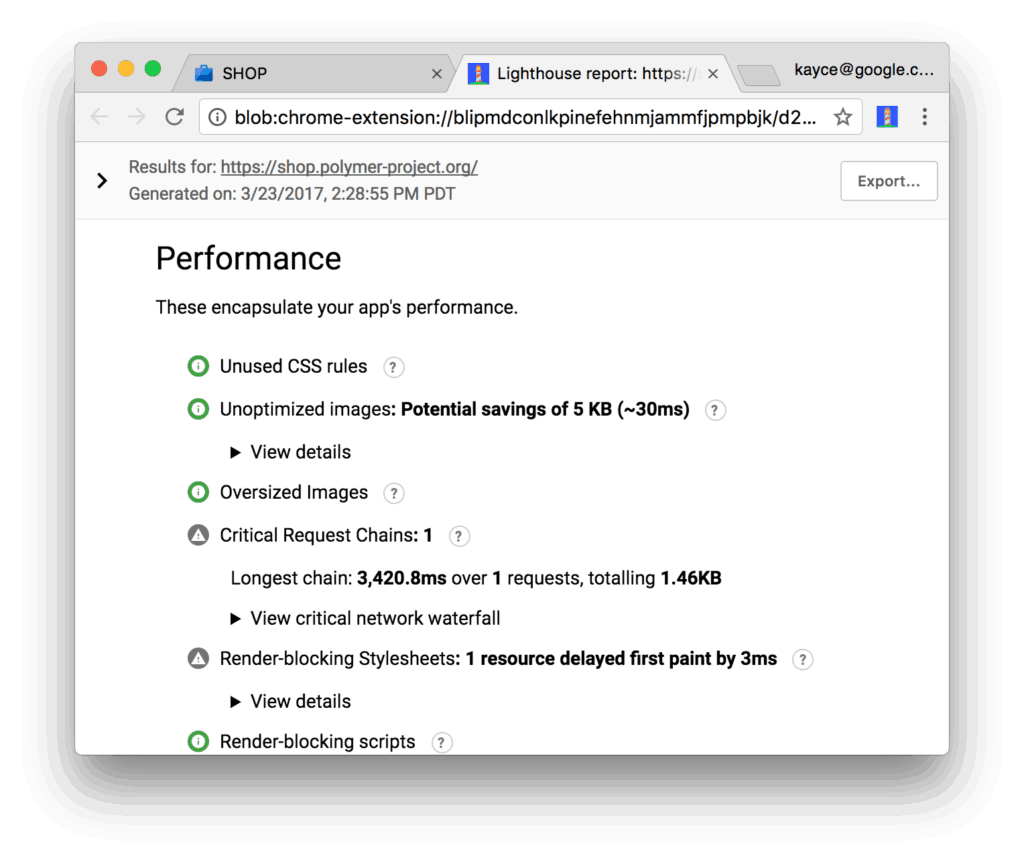
2. Lighthouse
Lighthouse es un software de código abierto ofrecido por Google y utilizado para auditar sitios web.
Se puede ejecutar como una herramienta de línea de comandos o como una extensión de Google Chrome (con una interfaz más fácil de usar).

Analiza no solo la velocidad, sino también todos los aspectos de la calidad del sitio web. Para hacer esto, debes ingresar la URL que deseas auditar para que la plataforma presente una puntuación y consejos de mejora para cada uno de estos requisitos:
- rendimiento;
- accesibilidad;
- mejores prácticas;
- SEO;
- aplicaciones web progresivas.
3. Informe de experiencia del usuario de Chrome
El Informe de experiencia del usuario de Chrome (Chrome User Report) también es una herramienta de Google para desarrolladores que sirve para evaluar la experiencia del usuario en el sitio.
A diferencia de las otras herramientas, esta requiere un poco más de conocimiento técnico para trabajar con los códigos.

La herramienta recopila datos reales de los usuarios de Google Chrome y muestra datos promedio de sitios web, incluida la velocidad del sitio.
Por lo tanto, los desarrolladores pueden comparar su rendimiento con el promedio y evaluar qué puntos necesitan mejoras.
4. GTmetrix
GTmetrix es una herramienta bien conocida para medir la velocidad de los sitios web.
Después de analizar la página que indica, la plataforma presenta un puntaje porcentual de velocidad, tiempo de carga y tamaño total de la página, además de mostrar los promedios del mercado como comparación.
Luego, puedes ver las recomendaciones de ajustes para mejorar la velocidad de carga.

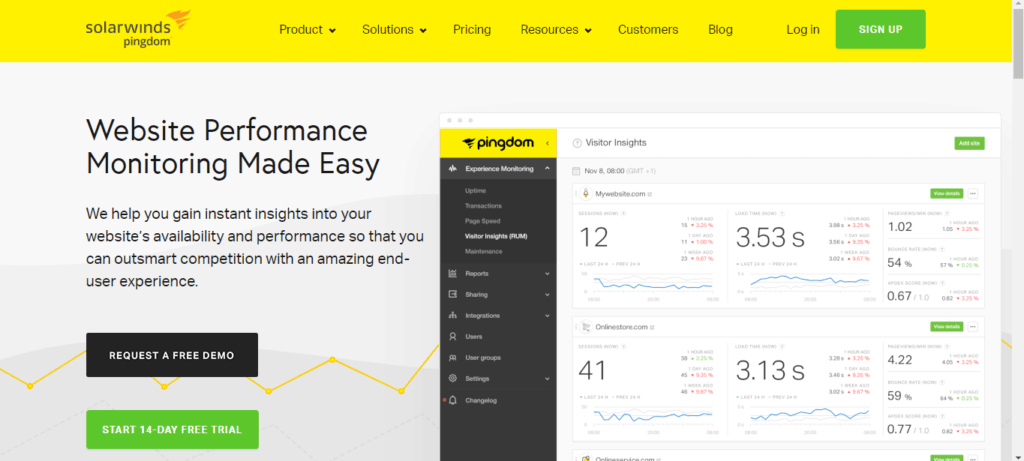
5. Pingdom
Pingdom es también una de las herramientas de prueba de sitios web más populares, especialmente dentro de la comunidad de WordPress. La desventaja es que es paga, aunque ofrece un período de prueba gratuito de 14 días.
La plataforma es muy interesante. Los análisis se llevan a cabo en diferentes partes del mundo e informan sobre la disponibilidad, la velocidad de carga de la página y el rendimiento de las principales transacciones del sitio web.
Además, la herramienta señala oportunidades de mejora y envía alertas cuando surgen problemas.

11 trucos para mejorar la velocidad de tu sitio web
Ya debes haber probado tu sitio con estas herramientas, ¿verdad? Y es posible que no hayas logrado una puntuación muy satisfactoria.
Pero no tienes que desesperarte: una puntuación de 100/100 en estas herramientas no debería ser una obsesión, ¿sabes por qué?
Porque existen algunas limitaciones. PageSpeed Insights, por ejemplo, realiza el análisis basado en una conexión 3G y en un servidor con una ubicación desconocida. Estos factores pueden proporcionar una visión diferente de la realidad de tus visitantes.
Además, optimizar todos los elementos del sitio para alcanzar el puntaje máximo puede ser imposible, ya que hay muchas variables involucradas. Y, a menudo, mejorar un punto puede dañar a otro, por lo que, pensando en la experiencia del usuario, puede ser mejor dejarlo como está.
De cualquier forma, los informes de estas herramientas son buenas indicaciones de qué tan bien está funcionando tu sitio.
Entonces, si no estás viendo buenos resultados, ahora presentaremos algunos hacks para acelerar la velocidad de tu sitio web. Se basaron en las principales recomendaciones de las herramientas que mencionamos anteriormente.
¡Continúa leyendo!
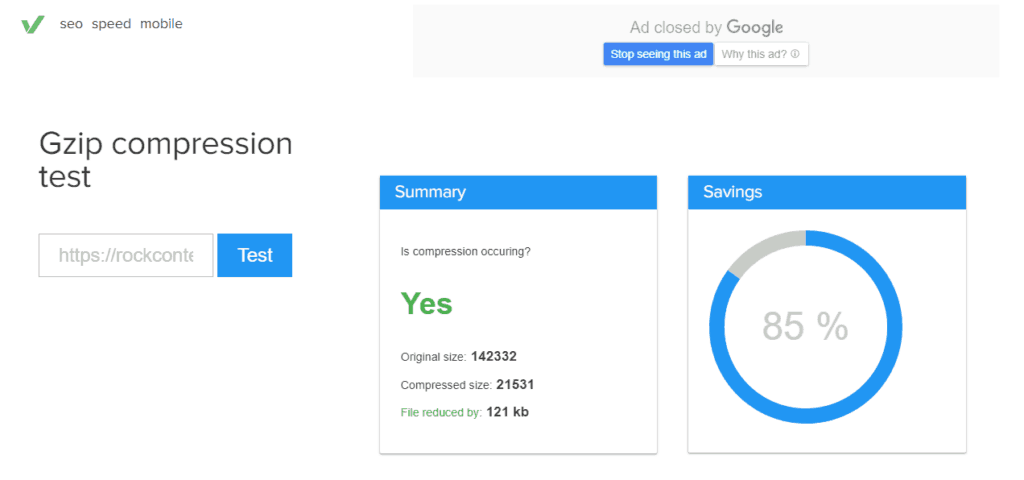
1. Habilitar la compresión Gzip
Gzip es un formato de compresión de archivos para el sitio web. Es decir, reduce el tamaño de los archivos enviados por el servidor y el tiempo de transferencia, con tasas de compresión de hasta 90% en archivos más grandes.
Esta es una de las medidas más eficientes para reducir el tiempo de carga de la página.
Todos los navegadores actuales admiten este formato y procesan la compresión automáticamente cuando el usuario entra a un sitio web.
Solo necesitas asegurarte de que el servidor esté configurado para hacer que los archivos comprimidos estén disponibles cuando el usuario lo solicite.
Algunos servidores hacen esto automáticamente. En este enlace, puedes probar si la compresión Gzip ya está funcionando en tu sitio. Si no, hay varios complementos de caché para WordPress que permiten la compresión Gzip.
Uno de ellos es WP Fastest Cache, que muestra una casilla de verificación simple con todo lo que puede configurar, incluida la compresión Gzip.

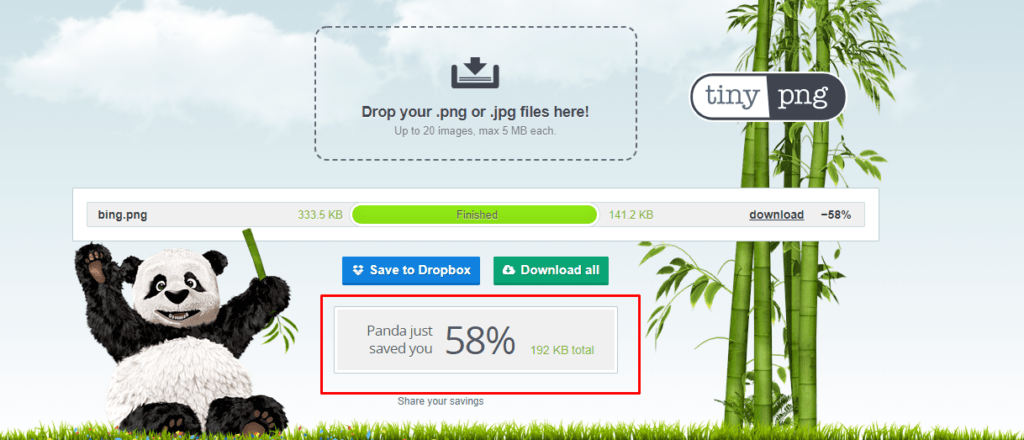
2. Reduce el tamaño de las imágenes
Las imágenes tienen un gran impacto en el peso y la carga de un sitio web. Según HTTP Archive, en mayo de 2019, representaban más de la mitad de los bytes de un sitio web.
Optimizarlos, entonces, puede ser uno de los primeros pasos para mejorar la velocidad del sitio web.
Comencemos reduciendo el tamaño. Para esto, puedes usar un plugin de optimización de imagen para WordPress, como Optimus y Tinypng.

Estas aplicaciones reducen los kilobytes de las imágenes (sin perder calidad) y eliminan toda la información superflua que los programas de edición pueden guardar con el archivo.
Permiten realizar estas acciones automáticamente, durante la carga, en las imágenes que se incluyen, pero también en las que ya están en el sitio.
3. Utiliza formatos de última generación para las imágenes
Otra acción importante para optimizar las imágenes es utilizar los formatos de archivo más actualizados, como JPEG 2000, JPEG XR y WebP.
Tienden a tener una mejor compresión mientras mantienen la calidad en comparación con JPEG y PNG. Esto reduce el consumo de datos móviles y acelera la carga.
En las aplicaciones Optimus e Imagify, es posible realizar la conversión automática a WebP. Este formato es compatible con los navegadores Chrome y Opera y, en promedio, es 25-34% más pequeño que JPG.
SEO en WordPress: cómo llegar a la cima de Google usando los recursos de ese gestor de contenidos
Descubre las mejores prácticas para que tu PyME posicione en los buscadores
Guía completa de técnicas para aparecer en Google en el 2020
4. Carga las imágenes en el tamaño que serán utilizadas
Si vas a utilizar una imagen en tamaño 313 × 235, por ejemplo, ¿por qué incluirla en el sitio web en tamaño 640 × 480?
¿Sabías que dejar que el sitio haga este cambio de tamaño a través de HTTP o CSS puede retrasar la carga? Además, la imagen ocupará más espacio innecesariamente, ya que se utilizará en un tamaño más pequeño.
Por lo tanto, guarda la imagen en las dimensiones que será usada en el sitio web evitando, de esa forma, que el servidor pierda tiempo con el cambio de tamaño y espacio con una imagen que podría ser más clara.
5. Pospón la carga de imágenes fuera de pantalla
Incluso las imágenes que no aparecen en la pantalla afectan el tiempo de carga de las páginas, lo interesante es que es posible posponer la carga a medida que el navegante se desplaza por la página, ¿lo sabías?
Esto significa que el desarrollador utiliza la función de carga diferida para imágenes ocultas en la pantalla. Por lo tanto, estas solo se cargan en el caso de que el usuario las alcance con el desplazamiento.
Esta característica se puede configurar con los complementos de WordPress: Lazy Load o Lazy Load de WP Rocket. Ambas opciones son muy simples de usar.
6. Reduce HTML, CSS y Javascript
Cuando un desarrollador crea los códigos para un sitio web, es común incluir saltos de línea, espacios en blanco y comentarios.
Esa información no influye en el contenido que ve el usuario, pero está ocupando espacio y puede aumentar el tiempo de carga.
Por lo tanto, las herramientas generalmente recomiendan la eliminación de estos caracteres superfluos. Esto es lo que se hace al "minificar" los códigos HTML, CSS y Javascript, para que sean más ligeros.
Pero no tienes que hacer todo este trabajo código por código, ¿de acuerdo? Hay aplicaciones gratuitas para eso, como W3 Total Cache y Autoptimize. Pero, incluso utilizando una aplicación confiable, siempre es importante mantener una copia de seguridad de tus archivos.
7. Elimina las funciones que impiden la representación
El bloqueo de procesamiento es un problema recurrente cuando se trata de acelerar la carga de la página. Sin embargo, es un tema un poco más complejo, así que vamos a explicarlo mejor ahora.
En general, los códigos Javascript y CSS obligan a los navegadores a retrasar la lectura de las páginas HTML, de modo que se muestren a los usuarios con estilos definidos. Después de todo, nadie desea que las páginas pierdan todo el atractivo visual, ¿no es verdad?
Sin embargo, esto puede ser un problema cuando dificulta la carga de páginas con contenido que el usuario no ve.
Esto significa que Javascript y CSS retrasan innecesariamente el sitio al bloquear el contenido que está "debajo del pliegue", es decir, que el usuario aún no ha visto.
Para resolver esto, puedes determinar que los recursos de JavaScript y CSS se carguen de forma asincrónica.
Por lo tanto, es posible mostrar rápidamente el contenido principal y posponer la carga de elementos innecesarios para la experiencia del usuario.
Esto se puede hacer, por ejemplo, con el complemento Async Javascript (solo para Javascript) o el Speed Booster Pack (para Javascript y CSS).
8. Crea páginas AMP
Las páginas móviles aceleradas (AMPs) son un proyecto de código abierto encabezado por Google para lograr ese objetivo de hacer que la web sea más rápida. Las páginas creadas con esta tecnología se cargan instantáneamente en dispositivos móviles.
Aunque tienen el mismo contenido que las páginas originales, eliminan elementos innecesarios y tienen un desarrollo más ligero y simple, lo que acelera la velocidad del sitio web.
Para crear AMPs para tu sitio web, puedes usar el plugin AMP for WP, que te permite crear páginas desde diferentes plantillas móviles sin tener que utilizar códigos.
9. Evita redireccionamientos múltiples
A menudo, la redirección es necesaria para que el usuario no caiga en una página inexistente en el sitio.
Por cierto, esta es una de las recomendaciones de SEO para no frustrar al visitante y mostrarle al motor de búsqueda cuál es la página principal que debe indexarse.
Sin embargo, demasiados redireccionamientos sobrecargan el servidor. Activan un ciclo de solicitud adicional y retrasan la carga.
Digamos que para acceder a la versión móvil de tu sitio web hay dos redirecciones:
- de "site.com" a "www.site.com";
- de "www.site.com" a "m.site.com".
Este es un ejemplo que puede retrasar la carga. Pero si usas una página con diseño responsivo, no hay necesidad de redirigir, ya que la página se adapta a la pantalla del usuario. Por lo tanto, la recomendación es usar páginas responsivas.
Además, un plugin como SEO Redirection puede identificar redirecciones innecesarias para que las elimines.
10. Aprovecha la memoria caché del navegador
La memoria caché del navegador se utiliza para almacenar el contenido del sitio web en el dispositivo del usuario, de modo que se carguen más rápidamente en la próxima visita.
Sin embargo, si el contenido no se almacena en caché o el tiempo de almacenamiento ha expirado, las páginas tardarán más en cargarse.
El servidor debe realizar la solicitud de los navegadores para mantener estos archivos guardados. Esta solicitud generalmente es automática. Pero, si no es así, debes incluir un archivo para forzar el uso de la memoria caché.
Pero, por supuesto, no tienes que hacerlo manualmente: los complementos W3 Total Cache y WP Fastest Cache lo hacen por ti.
11. Reduce el tiempo de respuesta del servidor
El tiempo de respuesta del servidor mide cuántos milisegundos se requieren, después de la solicitud del usuario, para cargar el HTML requerido para representar la página. Si este tiempo es superior a 200 ms, PageSpeed Insights apunta a una oportunidad de mejora.
¿Cómo, entonces, reducir este tiempo de respuesta del servidor? Existen algunas soluciones relacionadas con el tipo de hosting.
Cuando compramos un hosting compartido, es común que se le impongan demandas excesivas al servidor y comprometan el rendimiento de tu sitio.
Además, el hosting en el extranjero tiende a aumentar el tiempo de latencia debido a las distancias, lo que no ocurre en el hosting regional. Contratar servidores dedicados o usar un CDN también puede mejorar los tiempos de respuesta del servidor.
Una CDN (Content Delivery Network o Network of Content Distribution) aloja los sitios en servidores repartidos por todo el mundo, lo que permite una distribución rápida y efectiva de los contenidos.
Hemos llegado al final de este artículo en el que hemos mostrado varias soluciones prácticas para mejorar el tiempo de carga de tu sitio web.
Si quieres pasar a otro nivel en este tema visita Rock Stage, la plataforma que creamos para que tu sitio web cargue a la velocidad de la luz.